Exkurs: Elementstruktur
Zielsetzung
Auf dieser Seite schauen wir uns die Struktur der HTML-Elemente auf einer Webseite genauer an.
Experimente mit Entwickler-Tools im Browser
Moderne Browser enthalten sogenannte Entwickler-Tools, mit denen man die „Vorderseite“ und „Rückseite“ gleichzeitig betrachten kann. Die Tastenkombination „Strg.“ + „Umschalt“ + „I“ oder Rechtsklick + „Untersuchen“ öffnet in der Regel die Entwickler-Tools.
Aufgabe 1
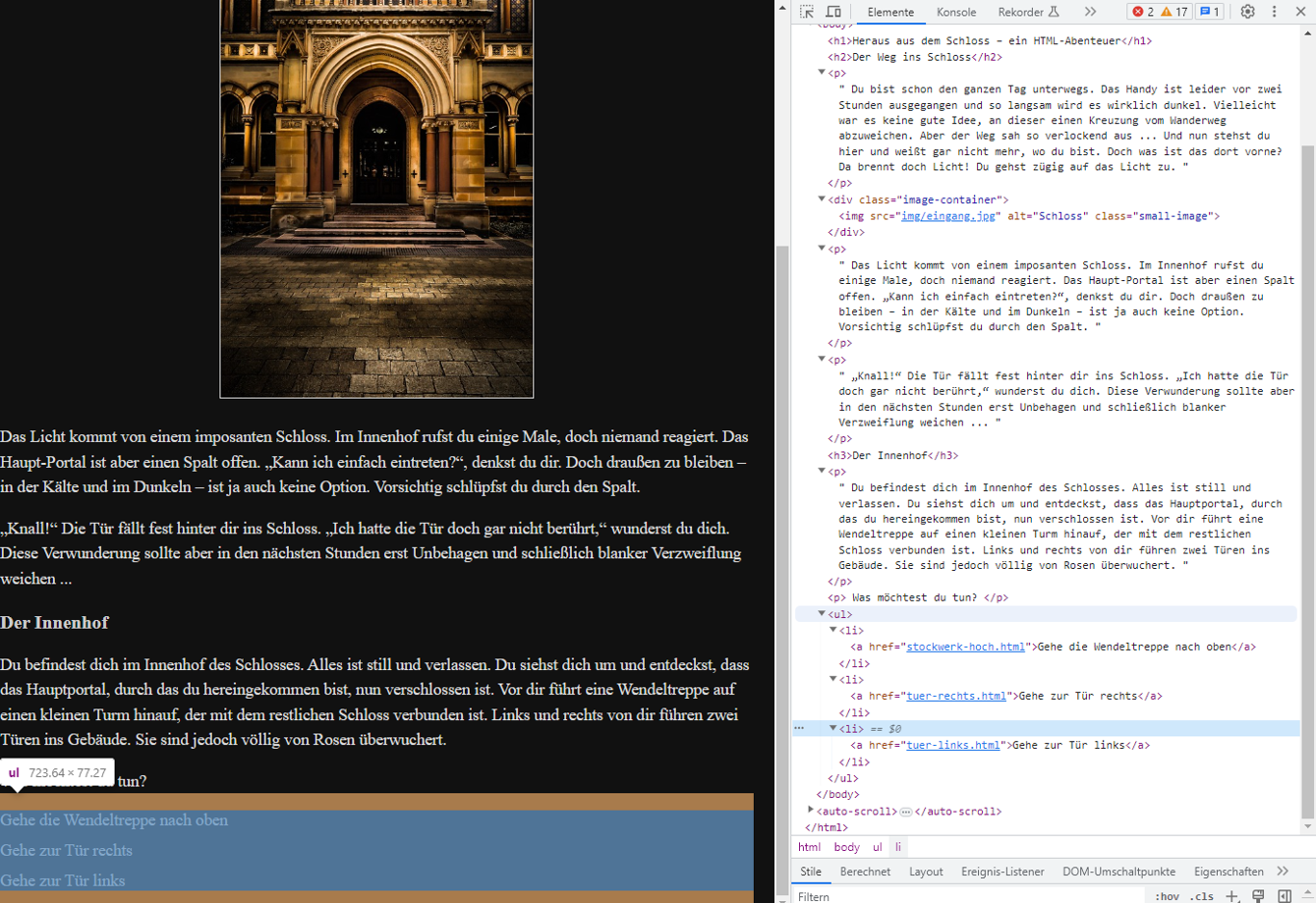
Rufe eine von dir erstellte Webseite (aus dem Projekt) im Browser auf und öffne die Entwickler-Tools. Du kannst nun in der Regel zwischen mehreren Ansichten wechseln; wir interessieren uns für die Ansicht der HTML-Elemente (z.B. „Elemente“ oder „Inspektor“). Sie könnte so aussehen:

(a) Wähle im Quelltext verschiedene Elemente aus und betrachte, welche Bestandteile der Webseite zu diesem Element gehören. Du musst dafür gegebenenfalls Elemente „aufklappen“. Im Bild oben wurde mit einem Klick auf den kleinen Pfeil das Element <ul> aufgeklappt, um darin enthaltene <li>-Elemente zu sehen.
(b) Du kannst mit entsprechenden Funktionen der Entwickler-Tools auch Texte einfügen, verändern oder unsichtbar machen. Probiere das aus.
(c) Das Aufklappen der Elemente zeigt, dass sie eine ineinander verschachtelte Struktur aufweisen. Diese Verschachtelung kann man auch durch die farblichen Markierungen bei der Arbeit mit den Entwickler-Tools erkennen; man verdeutlicht sie außerdem oft im HTML-Quelltext durch Einrückungen. Mache dir die verschachtelte Struktur der von dir gewählten Seite klar.
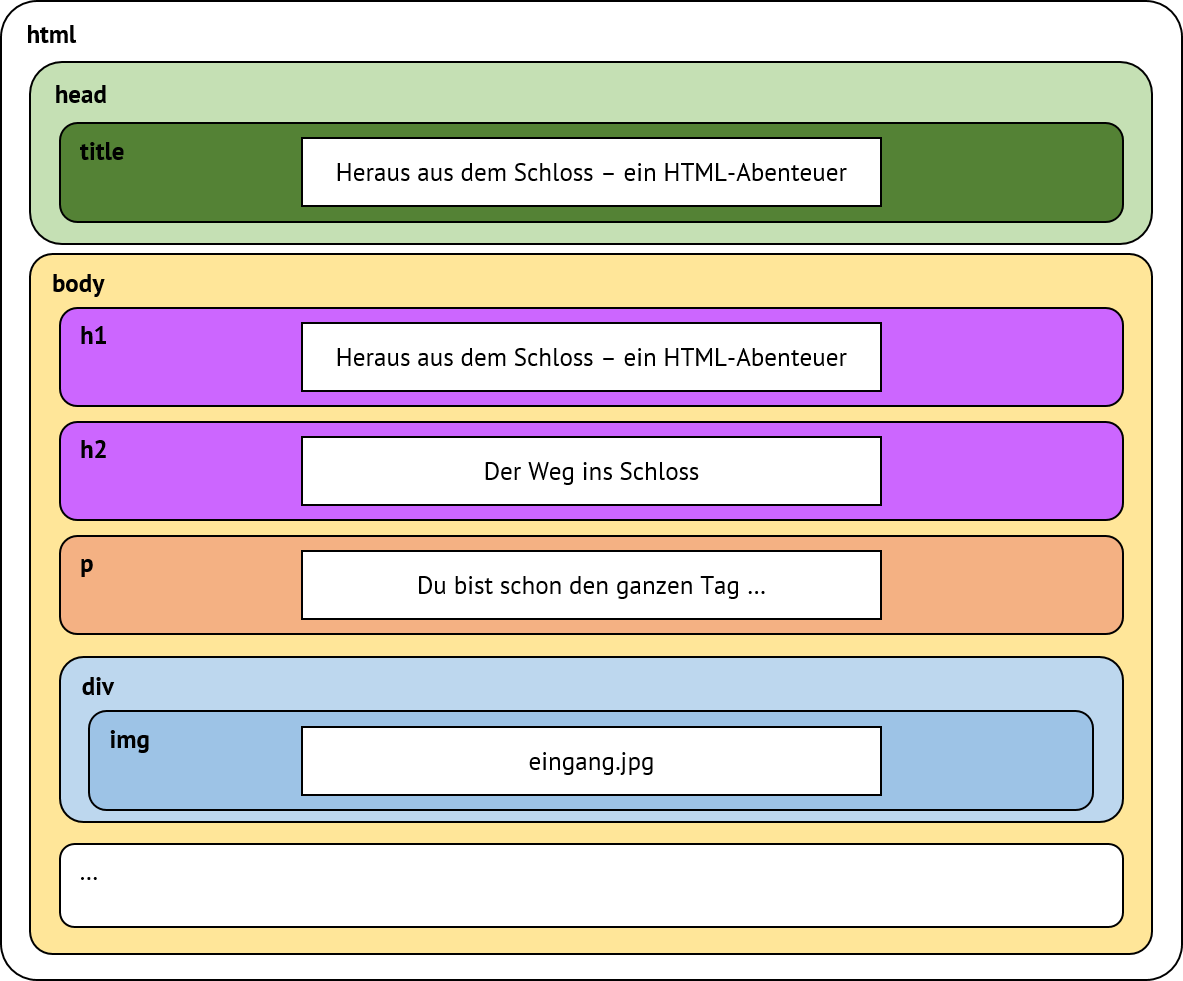
(d) ✏️️ Die ineinander verschachtelten HTML-Elemente einer Webseite lassen sich im Baukastenprinzip darstellen. Skizziere die Element-Struktur der von dir betrachteten Webseite auf diese Weise. Für die oben dargestellte Webseite würde das so aussehen:

Weiterführende Informationen zum Aufbau einer Webseite
Ein Beispiel
Das Grundgerüst eines HTML-Dokuments sieht so aus:
<!DOCTYPE html>
<html lang="de">
<head>
...
</head>
<body>
...
</body>
</html>
Anhand dieses Grundgerüstes lassen sich die Grundzüge der Sprache HTML aufzeigen.
Das Grundgerüst wird mit Hilfe von sogenannten Tags gebildet. Tags sind Zeichenfolgen wie
<html> oder <head>,
die mit spitzen Klammern anfangen und enden.
In der Sprache HTML ist genau festgelegt, welche Tags vorgesehen sind und welche Bedeutung sie haben.
Tags treten in der Regel paarweise auf und verhalten sich wie Klammern.
Auf ein öffnendes Tag wie <head> folgt irgendwann
ein entsprechendes schließendes Tag, hier also </head>.
Die Tags umschließen dabei einen Inhalt, der mit Hilfe der Tags genauer beschrieben (man sagt auch ausgezeichnet) wird.
Eine Einheit bestehend aus einem öffnenden Tag, dem umschlossenen Inhalt und dem passenden schließenden Tag nennt man auch HTML-Element. Diese HTML-Elemente sind die Grundbausteine der Sprache HTML.
Elemente können mit Hilfe von Attributen näher beschrieben werden.
Attribute können dabei zusätzliche Informationen über den Inhalt eines Elements liefern.
Jedem Attribut muss dabei ein bestimmter Wert zugewiesen werden, der in Anführungszeichen geschrieben wird.
Das Beispiel <html lang="de"> zeigt
eine solche Erweiterung eines <html>-Elements um ein Attribut.
Erläuterungen
-
Ein HTML-Dokument beginnt mit der Dokumenttyp-Deklaration
<!DOCTYPE html>, damit klar ist, dass es sich um ein HTML-Dokument handelt. -
Der eigentliche Beginn eines HTML-Quelltextes wird mit dem Tag
<html>markiert. Entsprechend zum Tag<html>wird mit dem Tag</html>das Ende des HTML-Quelltextes markiert. -
Im öffnenden
<html>-Tag kann mit einer Zusatzangabe die verwendete Sprache angegeben werden:<html lang="de">. Hierzu wird dem Attributlangder Wert"de"zugewiesen. Eine solche Angabe ist z.B. wichtig, wenn der Inhalt der Webseite von einem Screen-Reader vorgelesen werden soll. Beachte, dass diese Zusatzangabe nicht erforderlich ist, also auch weggelassen werden kann. -
Mit den beiden Elementen
<head>und<body>wird der HTML-Quelltext in zwei Teile aufgeteilt. Im Kopfteil<head>..</head>werden Festlegungen getroffen, wie z. B. der Titel der Seite. Der eigentliche Seiteninhalt wird dann im Körper<body>..</body>beschrieben.
Weiterführende Informationen zum Kopf und Körper eines HTML-Dokuments
Ein Beispiel
Im Kopf eines HTML-Dokuments werden Informationen über das Dokument dargestellt.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Heraus aus dem Schloss – ein HTML-Abenteuer</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
...
</body>
</html>
Im Browserfenster wird Folgendes angezeigt.

Erläuterungen
-
Das
<head>-Element ist ein Pflichtelement, das am Anfang eines HTML-Dokuments stehen muss. -
Innerhalb eines
<head>-Elements muss mit einem<title>-Element der Titel eines HTML-Dokuments festgelegt werden. Dieser Titel wird im Browser ganz oben angezeigt. -
Mit einer Angabe wie z.B.
<meta charset="utf-8">lässt sich der verwendete Zeichensatz festgelegen. Beachte, dass hier nur ein öffnendes Tag ohne Inhalt und schließendes Tag benutzt wird. Den verwendeten Zeichensatz sollte man stets (als erstes) angeben. Diese Angabe ist für die korrekte Darstellung der auf der Webseite zu erscheinenden Zeichen sehr wichtig. Mehr über Zeichensätze findest du im Abschnitt Binärdarstellung von Zeichen. Achte darauf, dass der Quelltext tatsächlich im angegeben Zeichensatz abgespeichert wird. - Weitere Angaben wie z.B. die zum Autor der Seite sind möglich. Genaueres hierüber erfährst du in einem Nachschlagewerk.
Aufgabe 2
Wenn du dich mit CSS beschäftigt hast, dann füge die folgenden CSS-Regeln in deine Webseite ein. Sage voraus, wie sich das Aussehen der Webseite ändern wird, und überprüfe, ob du richtig liegst.
h1
{
color: green;
}
p em
{
font-weight: bold;
}
p, ul
{
text-decoration: underline;
}
Aufgabe 3
(a) Rufe eine professionelle Webseite auf und untersuche auch sie mit den Entwickler-Tools. Verschaffe dir auch hier einen Überblick über die Element-Struktur und nimm gezielt Veränderungen an der Seite vor.
(b) ✏️️ Skizziere den grundlegenden Aufbau der Element-Struktur im Baukastenprinzip. Da die Webseite vermutlich deutlich komplexer ist als deine eigene, darfst du dich auf wesentliche Teile beschränken.
Aufgabe 4
Wie du auf dieser Seite gesehen hast, dürfen die HTML-Elemente auf einer Seite nicht wild durcheinander kommen, sondern sie haben eine bestimmte Reihenfolge. Ordne die einzelnen Tags hier richtig an. Auf dem i-Symbol wird die Semantik der Tags erklärt.
Quelle: Learning Apps
Elementstruktur an anderen Stellen
Dass ein Dokument aus mehreren, ineinander verschachtelten, Elementen besteht, ist keine Besonderheit von Webseiten. Jedes Buch und jeder Zeitungsartikel ist nach diesem Prinzip aufgebaut.
Aufgabe 5
(a) ✏️️ Erstelle selbst einen kurzen Zeitungsartikel zum Thema „Informatik als Schulfach“ (oder einem anderen Thema mit Informatik-Bezug). Der Artikel sollte dabei Elemente wie Titel, Untertitel, Lead (Einführung), Absätze, Zwischentitel und Bilder beinhalten.
(b) Erstelle einen Artikel mit derselben Struktur als HTML-Dokument.
(c) ✏️️ Skizziere die Element-Struktur im Baukastenprinzip.

