Beziehungen zwischen den Akteuren
Beziehungen herstellen
Nun wollen wir herausfinden, wie unsere Akteure zueinander in Verbindung stehen. Zur Erinnerung: Eine Klasse ist so etwas wie eine Schablone oder ein Bauplan; ein Objekt ist ein konkretes Abbild einer Klasse (Bspw. Ein 'Turnschuh' ist ein Objekt der Klasse 'Schuhe').
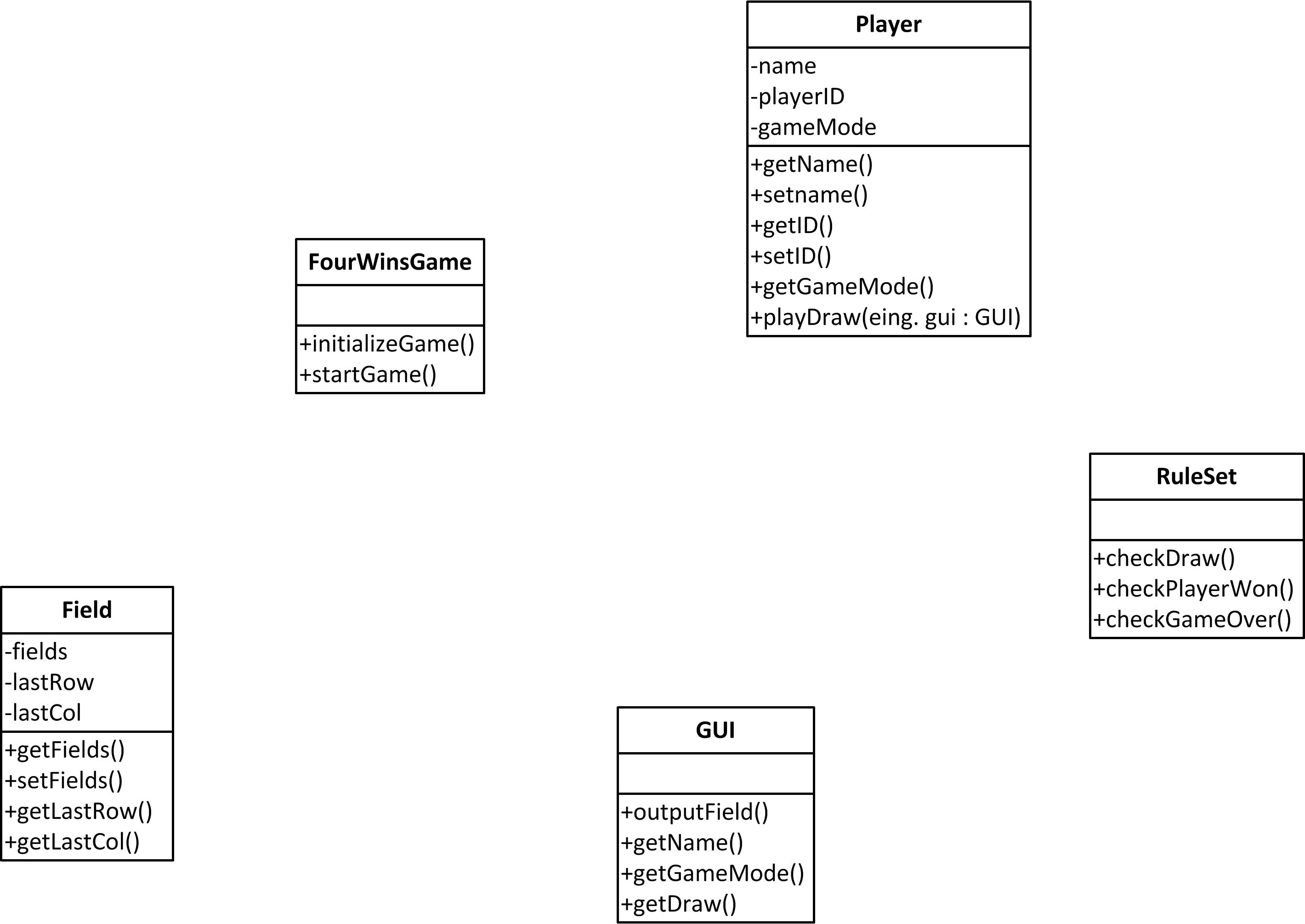
Aus Kapitel 'Die Akteure in unserer Miniwelt' haben wir folgende Klassen erhalten: 'Player' für Spieler, GUI für 'Aussehen', Field für 'Spielfeld', RuleSet für die 'Gebrauchsanleitung". Wenn wir Klassen als ein Kästchen zusammenfassen und darin alle unsere gefundenen Methoden und Attribute schreiben, sieht unser Spiel nun wie folgt aus:
Quelle: SD BRI
Da man allgemein in englischer Sprache programmiert wird (egal welche Programmiersprache), möchten wir auch unsere Klassen und Methoden auf Englisch verfassen. In der nachfolgenden Tabelle sind alle bisher definierten Methoden und ihre Funktionalität aufgelistet:
| Klasse | Methode | Beschreibung |
| Player | getName() | Gibt den Namen des Spielers zurück |
| setName() | Setzt den Namen des Spielers | |
| getID() | Gibt die SpielerID zurück (Repräsentation des Spielsteins) | |
| setID() | Setzt die SpielerID | |
| getGameMode() | Gibt den Spielermodus zurück (Echter Spieler/Computergegner) | |
| playDraw() | Spielt einen Spielzug abhängig vom Spielmodus | |
| RuleSet | checkDraw() | überprüft, ob ein Spielzug an der Spalte möglich ist |
| checkPlayerWon() | überprüft, ob der aktuelle Spieler gewonnen hat | |
| checkGameOver() | überprüft, ob das Spielfeld voll ist | |
| GUI | outputField() | Gibt die grafische Repräsentation des Spielfelds aus |
| getName() | Eingabeaufforderung für den Namen eines Spielers | |
| getGameMode() | Eingabeaufforderung für den Spielmodus eines Spielers | |
| getDraw() | Eingabeaufforderung für den Spielzug eine Spielers | |
| Field | getFields() | Gibt das Spielfeld als Array zurück |
| setFields() | Setzt einen Spielstein mit einer übergebenen SpielerID und einer übergebenen Spaltennummer in das Spielfeld | |
| getLastRow() | Gibt die Reihe zurück, in die als letztes ein Stein geworfen wurde | |
| getLastCol() | Gibt die Spalte zurück, in die als letztes ein Stein geworfen wurde | |
| FourWinsGame | initializeGame() | Erstellt alle nötigen Objekte zum Spielen und setzt die Spielmodi |
| startGame() | Methode, die den eigentlichen Spielablauf implementiert |
Um jetzt unser Spiel spielen zu können, müssen wir aus den Klassen Objekte herstellen und sie zueinander in Beziehung stellen.
Dazu wollen wir ein Objektdiagramm für ein konkretes Spiel herstellen.
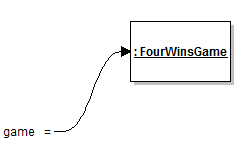
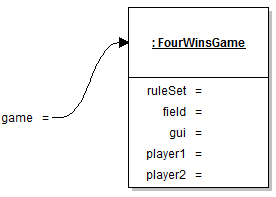
Wir erstellen uns dabei zunächst den Spielraum und nennen die Klasse 'FourWinsGame'. Wir nennen unser Objekt der Klasse
'FourWinsGame' 'game'.

Quelle: SD BRI
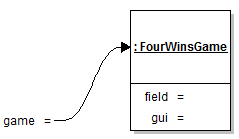
Als nächstes setzen wir ein Spielfeld aus unserer Spielfeld-Klasse in den Spielraum. Dabei unterscheiden
wir - wie schon bekannt - zwischen dem Spielfeld an sich (Daten) und dem Aussehen an (Repräsentation) an sich:

Quelle: SD BRI
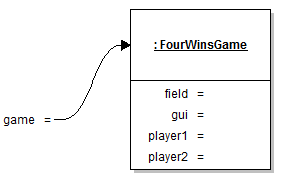
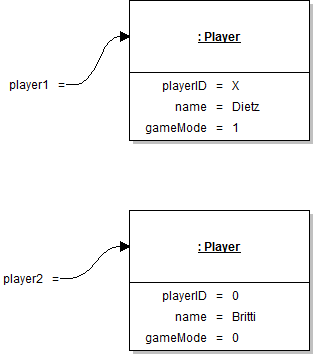
Nun brauchen wir zwei Spieler in unserem Spielraum, player1 und player2.

Quelle: SD BRI
Den einen Spieler nennen wir 'Dietz' und den anderen 'Britti'. Des Weiteren wählen wir Spielsteine für Britti
und Dietz aus; Dietz bekommt hierbei den Stein 'X' und Britti ‘0’. Zuletzt legen wir fest, dass Dietz von einem
echten Spieler gespielt (1) werden soll und Britti ein Computergegner (0) ist:

Quelle: SD BRI
Zuletzt brauchen wir in unserem Spielraum noch das Regelwerk.

Quelle: SD BRI
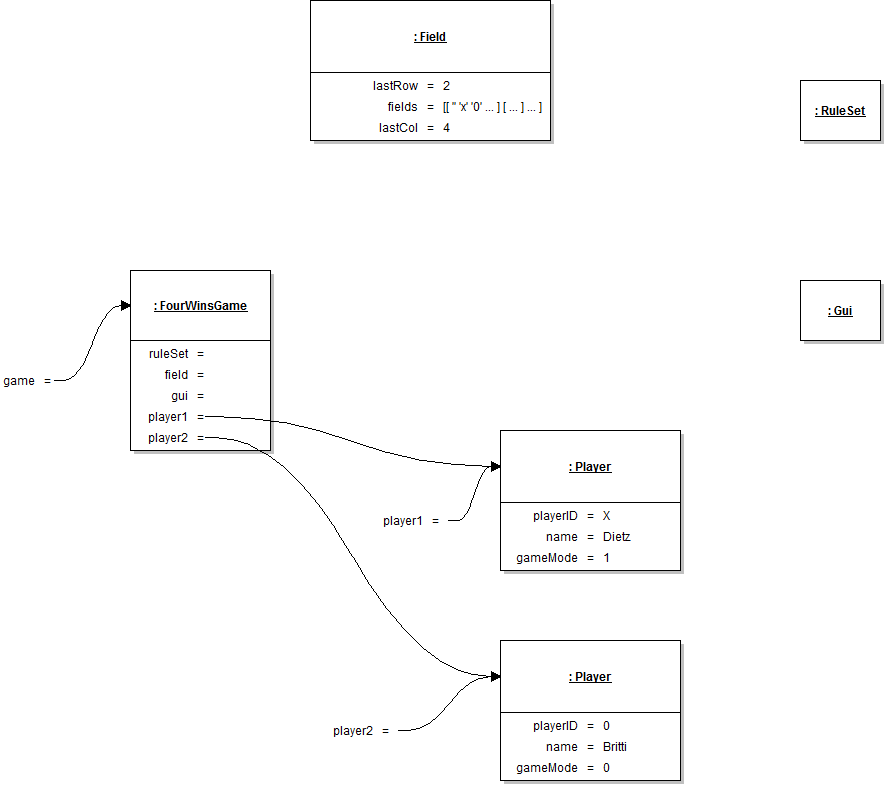
Da unser Spielraum 'FourWinsGame' die Objekte player1 und player2 'besitzt', player1 und player2 aber Objekte
der Klasse 'Player' sind, ergänzen wir unser Objektdiagramm mit je einem Pfeil zwischen dem Objekt in der Klasse
'FourWInsGame' und der Klasse, woraus das Objekt stammt. Solche Pfeile nennt man Assoziationen. Sie verdeutlichen
die Beziehungen zwischen Objekten.
Unser Objektdiagramm sieht nun wie folgt aus:

Quelle: SD BRI
Aufgabe 1
Ergänze das Objektdiagramm mit weiteren Assoziationspfeile, um alle Beziehungen zwischen den Objekten und ihren Klassen zu verdeutlichen.
Hinweis: UML und Objekt-Editor
Ein UML und Objekt-Editor ist ein Werkzeug, mit dem man Objektdiagramme und UML-Diagramme erstellen kann. Die hier dargestellten Objektdiagramm wurden alle mit dem UML-Editor Violet erstellt.

