Eine Klasse für die GUI
Beispiel: Anhalteweg eines Autos
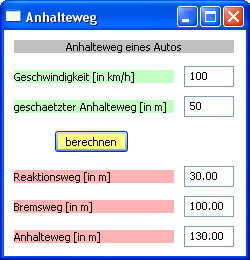
Die folgende grafische Benutzeroberfläche soll erstellt werden:

Im folgenden Programm wird ein Objekt components der Klasse Components erzeugt,
das sämtliche GUI-Objekte zur grafischen Benutzeroberfläche verwaltet. Die neue Klasse Components
wird vorab deklariert.
# -*- coding: iso-8859-1 -*-
import wx
class Components(object):
def __init__(self):
self.frame = wx.Frame(parent=None, title="Anhalteweg", size=(250, 260))
self.frame.SetBackgroundColour('WHITE')
self.stUeberschrift = wx.StaticText(parent=self.frame, id=-1, label="Anhalteweg eines Autos", size=(220, -1), style=wx.TE_CENTER)
self.stUeberschrift.SetBackgroundColour((192, 192, 192, 255))
self.stUeberschrift.SetPosition((10, 10))
self.stGeschwindigkeit = wx.StaticText(parent=self.frame, id=-1, label="Geschwindigkeit [in km/h]", size=(160, -1))
self.stGeschwindigkeit.SetBackgroundColour((196, 255, 196, 255))
self.stGeschwindigkeit.SetPosition((10, 40))
self.tfGeschwindigkeit = wx.TextCtrl(parent=self.frame, id=-1, size=(50, -1))
self.tfGeschwindigkeit.SetPosition((180, 36))
self.stGeschaetzterAnhalteweg = wx.StaticText(parent=self.frame, id=-1, label="geschaetzter Anhalteweg [in m]", size=(160, -1))
self.stGeschaetzterAnhalteweg.SetBackgroundColour((196, 255, 196, 255))
self.stGeschaetzterAnhalteweg.SetPosition((10, 70))
self.tfGeschaetzterAnhalteweg = wx.TextCtrl(parent=self.frame, id=-1, size=(50, -1))
self.tfGeschaetzterAnhalteweg.SetPosition((180, 66))
self.bBerechnen = wx.Button(parent=self.frame, id=-1, label="berechnen", size=(-1, -1))
self.bBerechnen.SetBackgroundColour((255, 255, 128, 255))
self.bBerechnen.SetPosition((50, 100))
self.bBerechnen.Bind(wx.EVT_BUTTON, self.on_bBerechnen_mouseClick)
self.stReaktionsweg = wx.StaticText(parent=self.frame, id=-1, label="Reaktionsweg [in m]", size=(160, -1))
self.stReaktionsweg.SetBackgroundColour((255, 179, 179, 255))
self.stReaktionsweg.SetPosition((10, 140))
self.tfWertReaktionsweg = wx.TextCtrl(parent=self.frame, id=-1, size=(50, -1))
self.tfWertReaktionsweg.SetPosition((180, 136))
self.stBremsweg = wx.StaticText(parent=self.frame, id=-1, label="Bremsweg [in m]", size=(160, -1))
self.stBremsweg.SetBackgroundColour((255, 179, 179, 255))
self.stBremsweg.SetPosition((10, 170))
self.tfWertBremsweg = wx.TextCtrl(parent=self.frame, id=-1, size=(50, -1))
self.tfWertBremsweg.SetPosition((180, 166))
self.stAnhalteweg = wx.StaticText(parent=self.frame, id=-1, label="Anhalteweg [in m]", size=(160, -1))
self.stAnhalteweg.SetBackgroundColour((255, 179, 179, 255))
self.stAnhalteweg.SetPosition((10, 200))
self.tfWertAnhalteweg = wx.TextCtrl(parent=self.frame, id=-1, size=(50, -1))
self.tfWertAnhalteweg.SetPosition((180, 196))
self.frame.Show()
def on_bBerechnen_mouseClick(self, event):
# Uebernahme der Daten
geschwindigkeit = float(self.tfGeschwindigkeit.GetValue())
# Verarbeitung der Daten
reaktionsweg = (geschwindigkeit/10)*3
bremsweg = (geschwindigkeit/10) * (geschwindigkeit/10)
anhalteweg = reaktionsweg + bremsweg
# Anzeige der Daten
anzeigeReaktionsweg = '%.2f'%(reaktionsweg)
self.tfWertReaktionsweg.SetLabel(anzeigeReaktionsweg)
anzeigeBremsweg = '%.2f'%(bremsweg)
self.tfWertBremsweg.SetLabel(anzeigeBremsweg)
anzeigeAnhalteweg = '%.2f'%(anhalteweg)
self.tfWertAnhalteweg.SetLabel(anzeigeAnhalteweg)
app = wx.App()
components = Components()
app.MainLoop()

