Container Layout
Ziel
Im letzten Kapitel haben wir das Layout einer einfachen Karte mit Grid umgesetzt. In diesem Kapitel wollen wir Anpassungen an dem Container für die Karten vornehmen.
Aufgabe 1
Im Archiv dateien.zip findest du die Dateien 5.html mit der zugehörigen CSS Datei 5.css und dem
Profilbild profilbild.jpg [1].
Die Karte ist bereits responsiv ausgestaltet. Es fehlen Konfigurationen für den Container.
Bearbeite dafür die folgenden Aufgaben:
- Die Karte soll eine feste Höhe bekommen, denk auch an die Anpassung für breite Bildschirme in den media queries.
-
Der Inhalt des Containers soll nicht über ihn hinausgehen, er soll scrollbar werden. Dies kann mit dem CSS Befehl
overflow: scroll;errreicht werden. (Es wäre auch möglich den Inhalt abzuschneiden, dafür muss man den CSS Befehloverflow: hidden;nutzen.) -
Im nächsten Schritt wollen wir auch aus dem Container ein grid machen:
- Für schmale Bildschirme haben wir nur eine Spalte mit 100% Breite und einen Abstand der Reihen von 10px.
- Für breite Bildschirme definieren wir zwei Spalten mit jeweils 50% Breite. Hier bekommen Zeilen und Spalten einen Abstand von 10px.
- Passe ggf. auch Attribute der Karte an, damit in beiden Varianten eine bzw. zwei Karten vollständig nebeneinander dargestellt werden.
-
Im letzten Schritt nutzen wir den Befehl
justify-items: center;für das Grid des Containers. Damit werden die Karten in ihren jeweiligen Zellen horizontal zentriert.
Du solltest jetzt einen optisch ansprechenden responsiven Container als auch darauf angepasste Karten haben.
Erweiterung
Das responsive Layout für den Container ändert sich aktuell bei 721px Bildschirmbreite einmal. Schöner ist jedoch eine kontinuierliche Anpassung an die Bildschirmbreite. Bearbeite dafür die folgenden Aufgaben:
Aufgabe 2
- Der Container bekommt eine variable Breite von 80% für alle Bildschirmbreiten. Bei einer Veränderung der Bildschirmbreite wirst du dann feststellen, dass du ein deutlich flexibleres Layout erhalten hast.
- Es kann sein, dass das zweispaltige Layout mit den breiteren Karten schon zu früh aktiviert wird und sich die Karten überdecken. Passe daher das entsprechende media query an, damit es nicht zu einer Überdeckung kommt.
- Wenn du die letzte Teilaufgabe erledigt hast, wirst du feststellen, dass jetzt kurz vor dem Umbruch, im schmalen Kartenlayout, Platz für eine zweite Spalte wäre. Ergänze einen weiteren media query, der dieses Verhalten umsetzt. Achte auch hier darauf, dass sich die Karten nie überdecken.
Deine Webseite hat jetzt den folgenden Stand: Der Container hat immer eine Breite von 80% der Bildschirmbreite und es gibt drei Zustände:
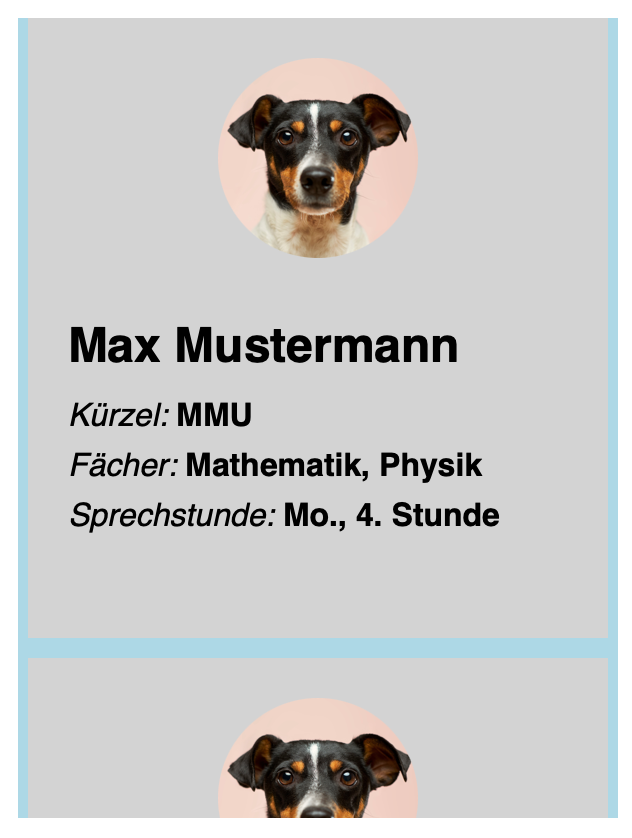
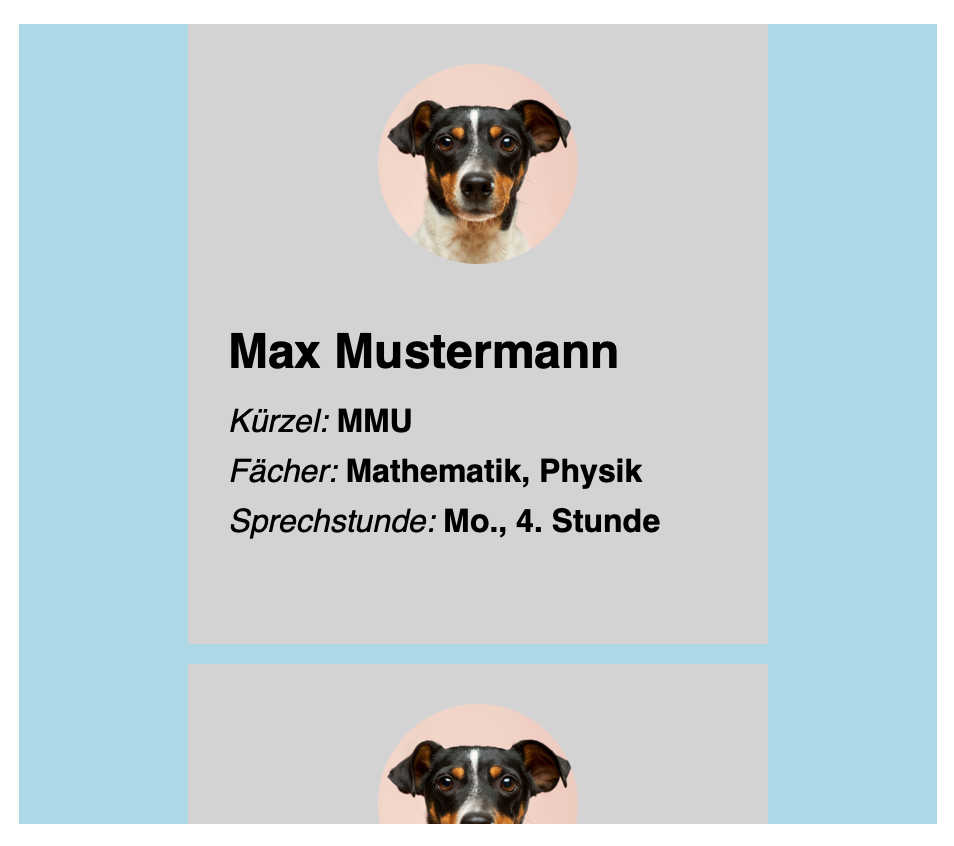
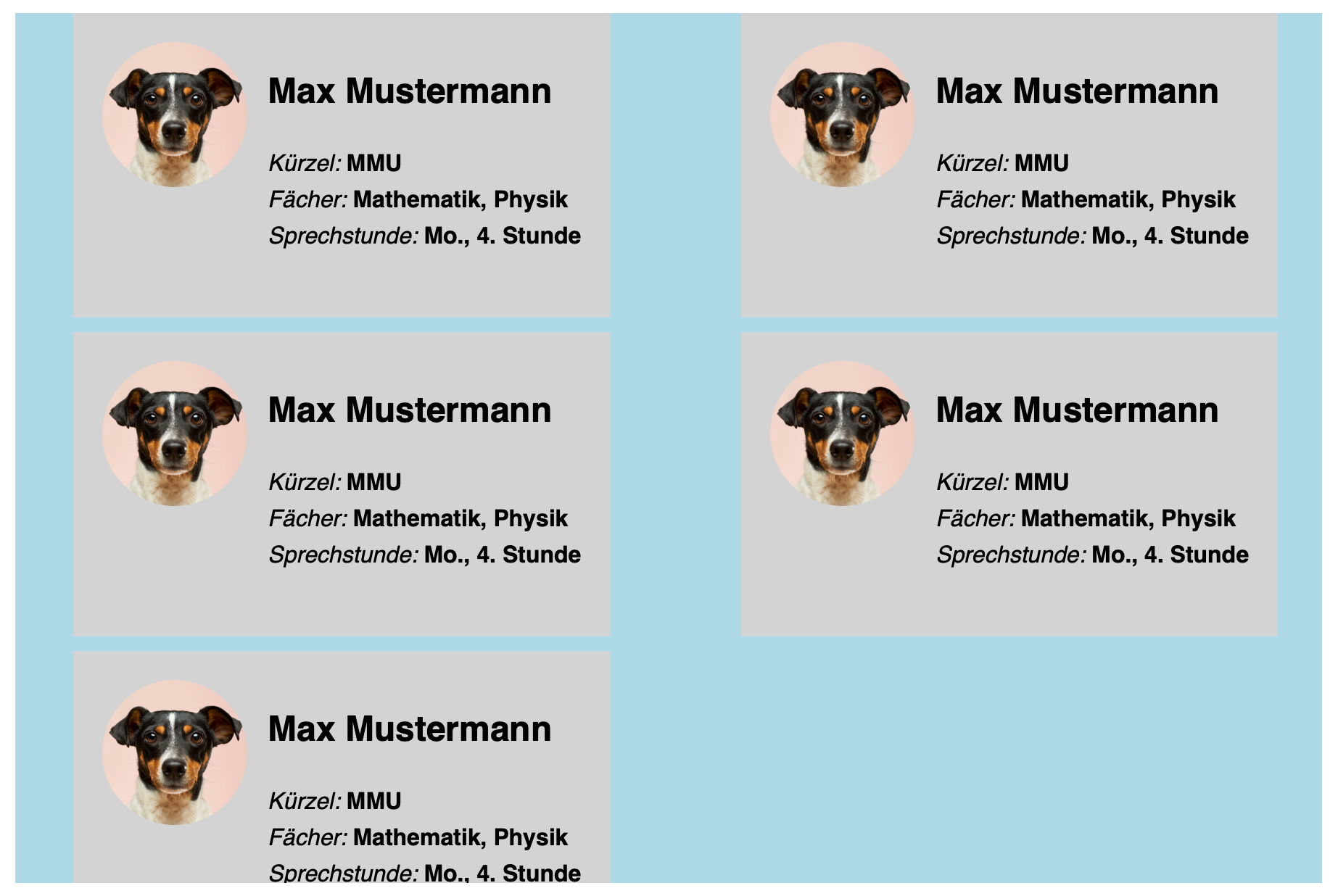
- sehr kleine Bildschirmbreite: Karte im schmalen Format und einspaltig im Container
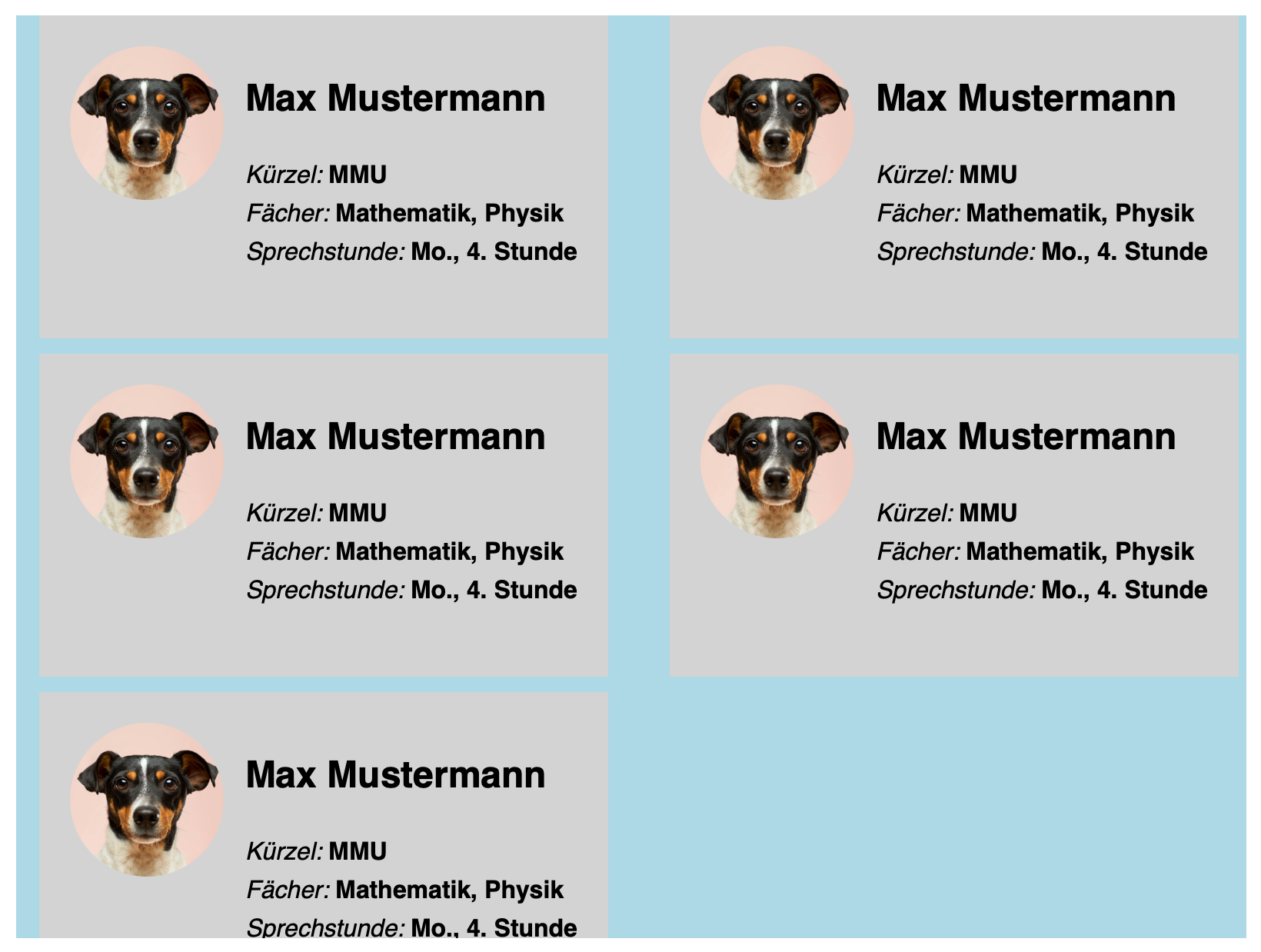
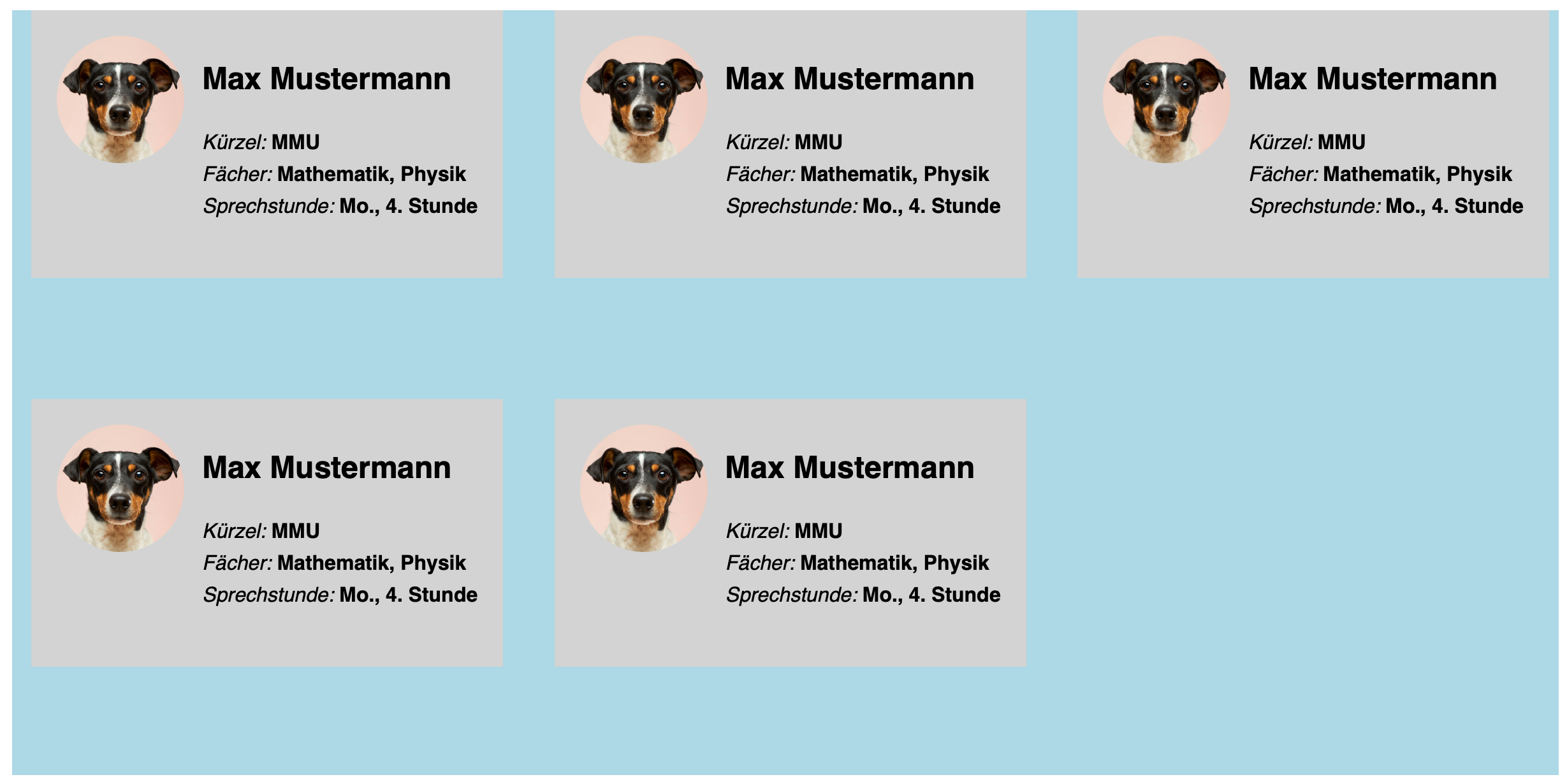
- mittlere Bildschirmbreite: Karte im schmalen Format und zweispaltig im Container
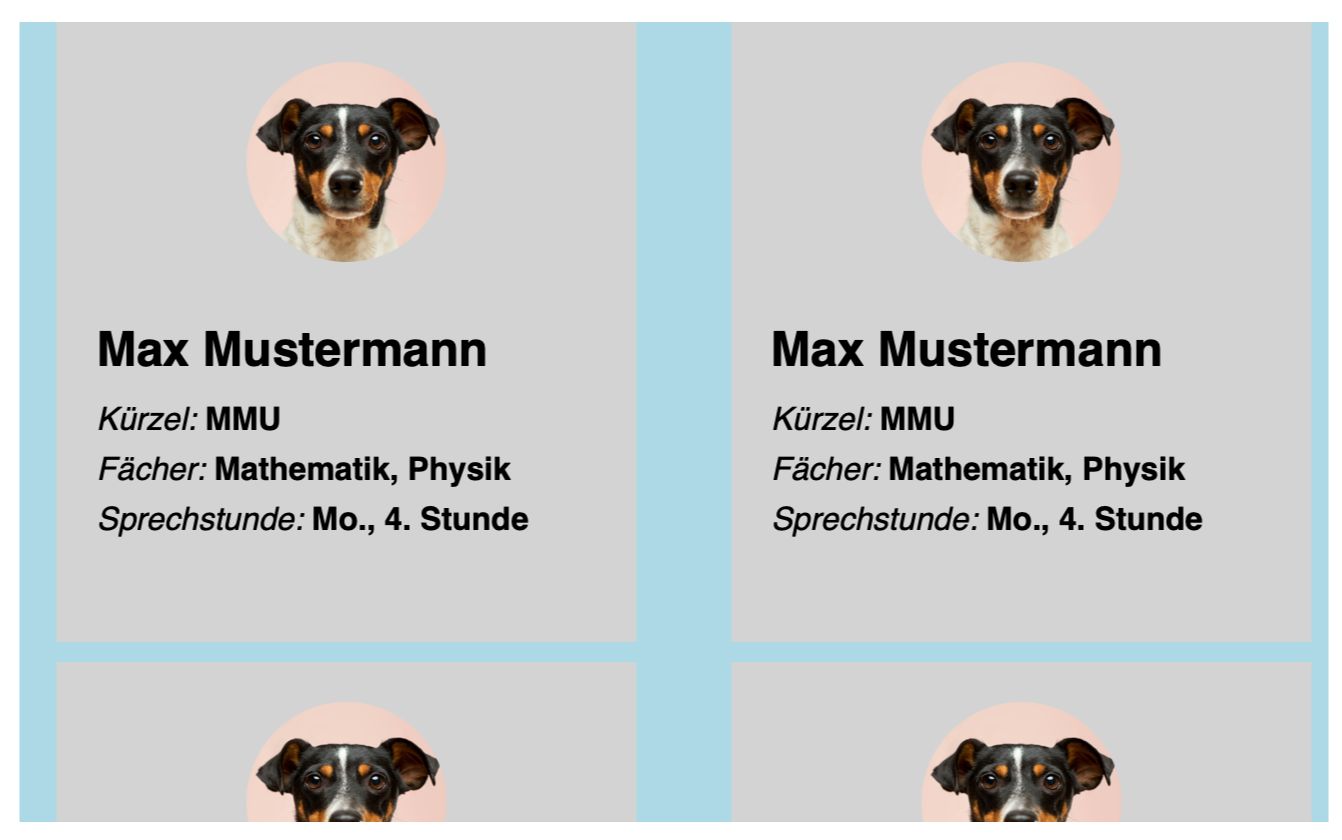
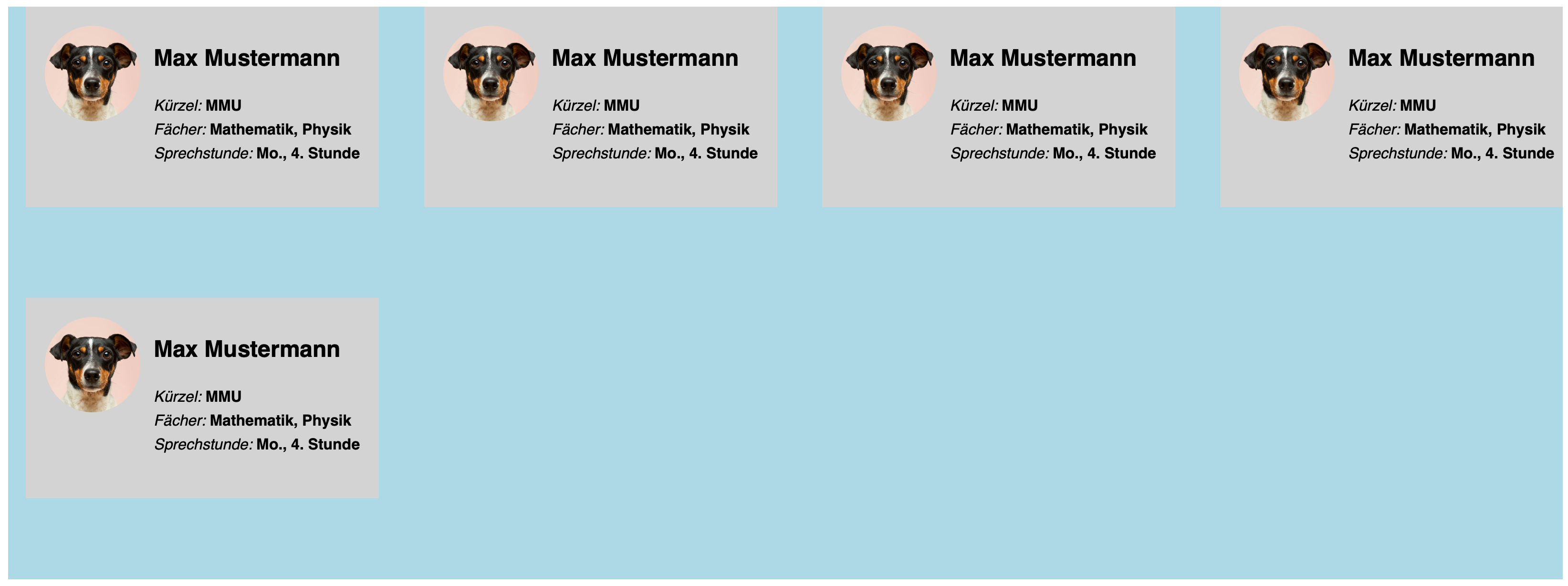
- große Bildschirmbreite: Karte im breiten Format und zweispaltig im Container
Wenn du magst, kannst du weitere media queries einbauen, um für noch größere Bildschirmbreiten die Anordnung der Karten im Container dreispaltig, vierspaltig,... zu machen.
Quellen
- [1]: Hundefoto(letzter Zugriff: 05.04.2024) - Urheber: Victor Grabarczyk - Lizenz: Public Domain
- [2]: mögliche Lösung schmales Layout - Urheber: KJ - Lizenz: inf-schule.de
- [3]: mögliche Lösung breites Layout - Urheber: KJ - Lizenz: inf-schule.de
- [4]: mögliche Lösung schmales Layout - Urheber: KJ - Lizenz: inf-schule.de
- [5]: mögliche Lösung mittleres Layout - Urheber: KJ - Lizenz: inf-schule.de
- [6]: mögliche Lösung breites Layout - Urheber: KJ - Lizenz: inf-schule.de
- [7]: mögliche Lösung dreispaltiges Layout - Urheber: KJ - Lizenz: inf-schule.de
- [8]: mögliche Lösung vierspaltiges Layout - Urheber: KJ - Lizenz: inf-schule.de