Sonstiges
Inlines
Mit Inlines können Szenen in andere Szenen importiert werden.
Wir haben zwei Dateien in1.x3d und in2.x3d mit folgendem Inhalt für in1.x3d:

<!-- rote Kugel -->
<Transform translation='2 0 0'>
<Shape>
<Appearance>
<Material diffuseColor="1 0 0"/>
</Appearance>
<Sphere radius="2"/>
</Shape>
</Transform>
in2.x3d ist identisch aufgebaut, nur dass wir eine blaue Kugel haben die auf (-2,0,0) verschoben wird. Mit dem Inline-Tag lassen sich die beiden Figuren in einer Szene kombinieren:

<Inline url= ' "in1.x3d" '/>
<Inline url= ' "in2.x3d" '/>
Als url kann eine Liste von Dateinamen angegeben werden was dann bewirkt, dass die Liste abgearbeitet wird, bis eine der Dateien gefunden wurde. So könnte man, wenn man davon ausgeht, dass eine Datei aus ihrem Ursprungsordner verschoben wird, eine relative url im Ursprungsordner angeben, eine absolute url im Hauptordnersystem und eine url im Netz (die dann sicher aber langsam zu laden ist).
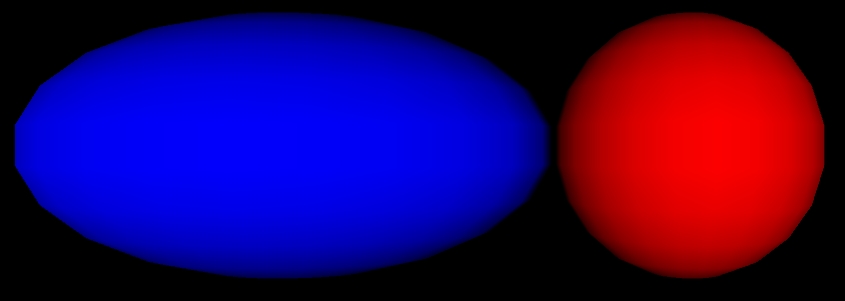
Inlines lassen sich auch mit Transformationen kombinieren:

<Inline url= ' "in1.x3d" '/>
<Transform scale='2 1 1'>
<Inline url= ' "in2.x3d" '/>
</Transform>
Werbeschild
Billboard-Tags (Billboard: engl. für Werbeschild) sorgen dafür, dass ihr Inhalt automatisch so rotiert wird, dass der Betrachter es ''von vorne'' sieht, d.h. so als hätte er seine eigene Sicht noch nicht gedreht. Dass sieht dann im Code so aus:
<Billboard>
<Shape>
...
</Billboard>
Der Effekt ist in Bildern nur schwer darzustellen, daher kein Beispiel an dieser Stelle - probiere es doch einfach mal aus. Billboard-Tags werden üblicherweise verwendet, um Beschriftungen markanter Punkte stets lesbar zu halten. Standardmäßig findet die automatische Rotation nur um eine Achse statt, nämlich die Y-Achse. Diese Achse lässt sich direkt ändern:
<Billboard axisOfRotation='0 1 0'>
<Shape>
...
</Billboard>
Hier geschähe nichts Neues da ebenfalls die Y-Achse gewählt wurde. Wenn man will, dass das Objekt um alle Achsen rotiert wird, kann man als ''Achse'' auch einfach (0,0,0) angeben.
Kollision
Mit Collision-Tags kann man bestimmen, ob ein Objekt den Betrachter blockiert oder nicht - normalerweise ist dies automatisch der Fall. Mit:
<Collision collide='false'>
<Shape>
...
</Collision>
lässt sich das ausstellen - alle Objekte, die der Tag umschließt, sind dann durchlässig.
Eine andere interessante Funktion von Collision-Tags sind Proxies. Diese werden auf diese Weise definiert:
<Collision>
<Shape containerFiled='proxy'>
...
</Shape>
<Shape>
...
</Collision>
Hier wird das erste Objekt, in dem containerField='proxy' ausgewählt wurde, als Proxy der Kollision bestimmt. Das heißt, es ist unsichtbar aber fühlbar und übernimmt die Kollisionsberechnung für alle anderen Objekte, die mit dem gleichen Collision-Tag umschlossen werden. Das ist nützlich, wenn man sehr komplizierte Figuren hat und es dem Rechner ersparen will, für alle Teile der Figur die Kollision zu berechnen - um einen Baum mit vielen Ästen und Blättern würde man z.B. einen Zylinder als Proxy legen sodass nicht berechnet wird, ob der Betrachter mit einem Blatt kollidiert sondern nur, ob er das mit dem Zylinder macht.
Sonst gilt es zu Kollisionen zu sagen, dass nur polygonale Objekte mit dem Betrachter kollidieren können - das betrifft die normalen geometrischen Objekte und Netze während insbesondere Text nicht blockieren kann. Soll Text blockieren, so kann man beispielsweise eine Box mit 100\%iger Transparenz zum Blockieren genutzt werden (siehe Aufgabe 3a).
Navigationsmodus
Wenn man beispielsweise ein Labyrinth modelliert hat, so will man nicht, dass der Betrachter es von oben betrachten kann. Oder man will schlichtweg das Gefühl erzeugen, dass der Betrachter durch eine Landschaft wandert anstatt über sie fliegt. Das lässt sich auf folgende Weise realisieren:
<NavigationInfo type=' "WALK" '/>
Wir setzen hier den Betrachtungsmodus auf Laufen (Walk). In diesem Modus fällt der Betrachter auf den Grund unter ihm (mit der Y-Achse als Höhenachse) und kann nun auf dem Boden laufen. Wichtig ist hier zu wissen, dass er Objekte von einer Höhe von 0.75 überwinden kann, eine Höhe von 1.6 hat (was für Tunnel also die Mindesthöhe wäre) und einen Radius von 0.25 (der Betrachter ist also ein Zylinder welcher 0.75 Einheiten hoch klettern kann).
Standard ist <NavigationInfo type=' ''EXAMINE'' ''ANY'' '/>. Aus diesem Standard lesen wir,
dass es weitere mögliche Modi gibt und dass mehrere Modi gleichzeitig benutzt werden können.
Die Modi sind: EXAMINE um ein einzelnen Objekt zu betrachten, an dieses heranzuzoomen und um es zu rotieren,
FLY um in die Richtung des Mauszeigers zu fliegen (das ist intuitiv leicht an einer Szene zu begreifen,
probiere es doch einfach einmal aus), WALK für das bereits Besprochene, LOOKAT um einzelne Objekte per
Klick zu erreichen, ANY um dem Betrachter zu erlauben, seinen Modus frei auszuwählen und NONE um den
Betrachter ''zu lähmen'' (Mittels Blickpunkten ist Navigation dann aber eingeschränkt noch möglich)

