Fachkonzept - HTML
Beschreibung von Webseiten
Webseiten werden - genau wie normale Texte - gegliedert, um Information möglichst übersichtlich darzustellen. In der folgenden Abbildung wird eine solche Gliederung bzw. Strukturierung mit ineinander geschachtelten Kästen verdeutlicht.


Damit ein Browser neben den gewünschten Inhalten auch die beabsichtigte Struktur richtig anzeigen kann, muss diese genau beschrieben werden.
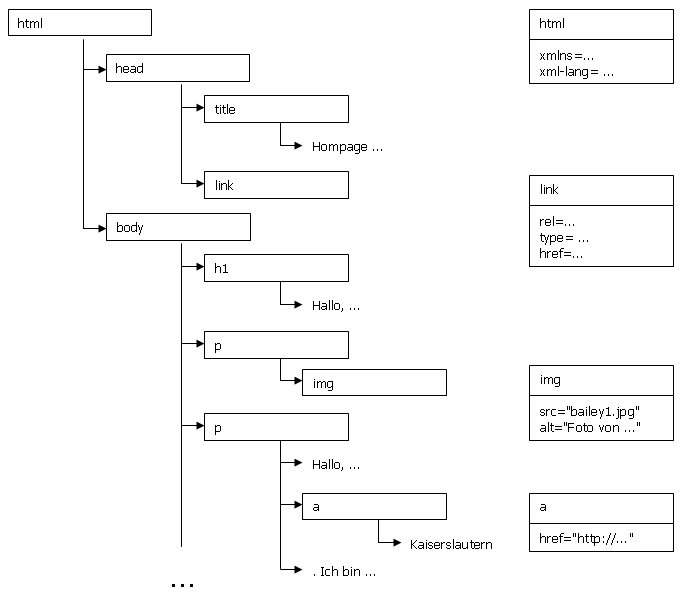
Die in der folgenden Abbildung zu sehenden Diagramme liefern diese Strukturbeschreibung (passend zu den benötigten HTML-Elementen) und die erforderlichen Daten.

Folgende Vorstellung liegt dieser Strukturbeschreibung zu Grunde: Eine Webseite ist aus Objekten aufgebaut. Das Baumdiagramm zeigt die gesamte Objektstruktur. Die Pfeile sind hier als "... enthält ..." zu deuten. Objekte können Daten verwalten. Diese Daten sind in den Objektdiagrammen zu einzelnen Objekten auf der rechten Seite angegeben.
Beachte, dass die vorliegende Strukturbeschreibung keine Angaben zur Formatierung der Webseite enthält. Die Formatierung wird separat behandelt.
Die Auszeichnungssprache (X)HTML
HTML steht für hypertext markup language
. HTML ist
eine formale Sprache zur Beschreibung der Struktur von verlinkten Webseiten (Hypertexten)
mit Hilfe von Auszeichnungen.
XHTML ist eine auf XML basierende HTML-Version.
Der folgende Quelltext zeigt, wie die oben gezeigte Strukturbeschreibung in der Sprache XHTML dargestellt wird.
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
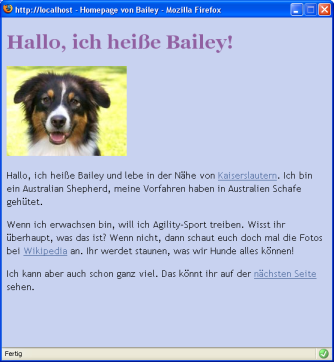
<title>Homepage von Bailey</title>
<link rel="stylesheet" type="text/css" href="bailey.css" />
</head>
<body>
<h1>Hallo, ich heiße Bailey!</h1>
<p>
<img src="bailey1.jpg" alt="Foto von Bailey" />
</p>
<p>
Hallo, ich heiße Bailey und lebe in der Nähe von
<a href="http://www.kaiserslautern.de">Kaiserslautern</a>.
Ich bin ein Australian Shepherd, meine Vorfahren haben in
Australien Schafe gehütet.
</p>
<p>
Wenn ich erwachsen bin, will ich Agility-Sport treiben.
Wisst ihr überhaupt, was das ist? Wenn nicht, dann schaut
euch doch mal die Fotos bei
<a href="http://de.wikipedia.org/wiki/Agility">Wikipedia</a>
an. Ihr werdet staunen, was wir Hunde alles können!
</p>
<p>
Ich kann aber auch schon ganz viel. Das könnt ihr auf der
<a href="bailey2.html">nächsten Seite</a> sehen.
</p>
</body>
</html>
Man erkennt, dass die Seiteninhalte um bestimmte Auszeichnungen wie <h1>...</h1>
oder <p>...</p> ergänzt werden. Diese Auszeichnungen dienen dazu, die Objekte
zur Strukturbeschreibung festzulegen. Sie sind Teil der Sprache HTML. Welche Auszeichnungen die Sprache HTML vorsieht und
was sie jeweils bewirken, wird im Abschnitt
Syntax und Semantik von HTML auseinandersetzen.
gezeigt.
Quellen
- Foto: Bailey - Urheber: Klaus Becker - Lizenz: CreativeCommons BY-SA 3.0

