Umsetzung für Taste A

Ein Menü mit Calliope - Taste A
Nun wollen wir das Auswahl-Menü mit Calliope programmieren.
Aufgabe: Nummer ändern

Jedes Mal, wenn die Taste A geklickt wird soll in der Anzeige eine Zahl sich um 1 erhöhen. Am Anfang soll die 1 zu sehen sein. Wenn die letzte Nummer deiner Menü-Auswahl erreicht ist, dann soll bei erneutem Druck es wieder von vorne losgehen.
Bei drei Punkten in der Menü-Auswahl könnte es also folgendermaßen aussehen: 1 - 2 - 3 - 1 - 2 - ...
Hilfekärtchen
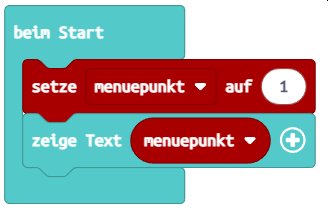
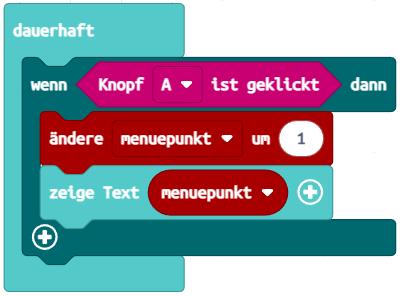
- Führe eine Variable "menuepunkt" ein, die du bei jedem Tastendruck um 1 erhöhst und ihren Wert dann anzeigst.
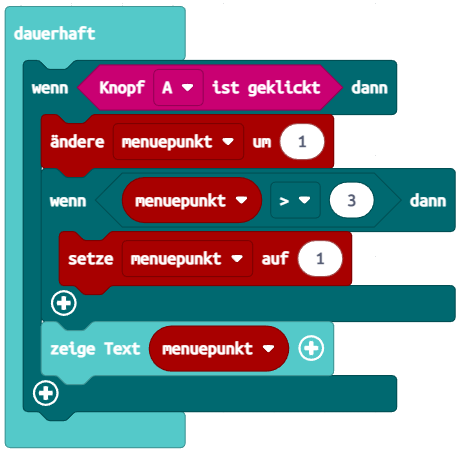
- Bette diese Fallunterscheidung in ein Dauerschleife ("dauerhaft") ein.

Überprüfe nach der Erhöhung der Zahl, ob sie größer ist als die größte Zahl die haben möchtest (z.B. menuepunkt > 3). Falls ja, setze sie wieder auf 1 zurück.
Das nächste Hilfekärtchen gibt es in 60 Sekunden...

Jede Variable sollte zu Programmbeginn initialisiert werden. Nach der Initialisierung kannst du dann auch gleich den Wert der Variable anzeigen lassen.