Erkundung - Darstellung von Grafiken
Beschreibung von Grafiken
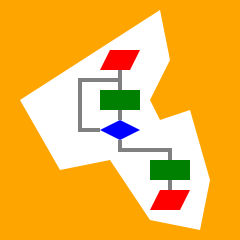
Wenn du auf den Verweis Logo klickst, dann zeigt dein Browser eine Grafik mit einem Logo, das man zur Repräsentation der Informatik in Rheinland-Pfalz benutzen könnte.Wir untersuchen hier als Beispiel diese Grafik.
Aufgabe 1
(a) Stelle dir vor, du sollst die vorliegende Grafik jemandem - der die Grafik nicht sieht - möglichst genau beschreiben. Welche Informationen würdest du übermitteln? Ergänze hierzu die folgende Auflistung.
- Es handelt sich um eine quadratische Grafik mit orangem Hintergrund.
- Die Grafik enthält ein Polygon (Vieleck), das aus 11 Punkten besteht. Das Polygon ist im Innern mit der Farbe weiß gefüllt.
- ...
(b) Welche weiteren Daten (wie z.B. Ausmaße der Grafik) müsste man angeben, damit jemand die Grafik reproduzieren kann?
SVG - eine Sprache zur Darstellung von Grafiken
Die oben gezeigte Grafik ist mit der Grafikbeschreibungssprache SVG erstellt worden. Den Quelltext zur Grafik kannst du hier sehen und verändern:
Aufgabe 2
(a) Analysiere den Quelltext. Ordne den Bestandteilen der Grafik die Elemente im Quelltext zu, die vermutlich zur Darstellung der Grafikbestandteile benutzt werden.
(b) Überprüfe deine Vermutungen, indem du systematisch Veränderungen am Quelltext vornimmst. Du siehst bei jeder Veränderung sofort im Bild, welche Auswirkungen sie hat.
(c) Ergänze den Quelltext mit eigenen Elementen und erstelle somit dein individuelles Logo!
(d) Vergrößere das orange Rechteck nach rechts, damit du neben die Abbildung noch deinen Namen schreiben kannst. Verwende dazu das Element für Text:
<text fill="brown" x="10" y="30" font-size="12">Test!</text>
Zwei Ansätze zur Darstellung von Bildern
Die oben gezeigte Grafik kann auch auf eine gänzlich andere Weise beschrieben werden:
P3
240 240
255
255 165 0
255 165 0
...
Hier wird die Sprache PPM zur Bildbeschreibung benutzt.
Aufgabe 3
(a) Lade den gesamten Quelltext logo_rp.ppm der PPM-Beschreibung herunter. Öffne die Datei dann mit einem Grafikprogramm wie IrfanView oder Gimp. Du müsstest dann die oben gezeigte Grafik erhalten.

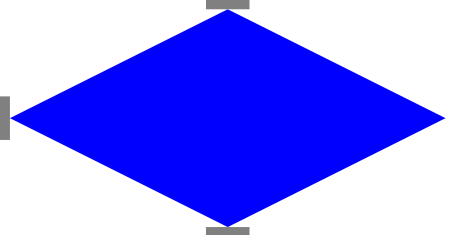
(b) Vergrößere jetzt die PPM-Grafik logo_rp.ppm. Die Raute im Bildzentrum müsste dann in etwa so aussehen:
![]()
Erläutere, warum es sich hier um eine Pixelgrafik handelt.
(c) Vergrößere zum Vergleich auch die SVG-Grafik von oben (logo_rp.svg). Die Raute im Bildzentrum müsste jetzt so aussehen:

Kannst du erklären, warum die geometrischen Figuren (wie die Raute) hier strukturgetreu vergrößert werden können?

