Übungen
Aufgabe 1
Die Webseite mit Baileys Steckbrief soll auf unterschiedliche Weise formatiert werden:
- sachlich
- verspielt
-
heavy metal
-like
Erstelle jeweils eine passende CSS-Datei.
Aufgabe 2
In früheren HTML-Versionen war es erlaubt, Struktur- und Formatierungsangaben zu vermischen. Der folgende Quelltextauszug verdeutlicht eine solche Vermischung.
<html>
<head>
<title>Steckbrief von Bailey</title>
</head>
<body bgcolor="orange">
<h1>Steckbrief</h1>
<p><img alt="Foto von Bailey" src="bailey1.jpg"/></p>
<p color="red">
Ich heiße <em><font color="blue">Bailey</font></em>. Ich lebe in der
Nähe von Kaiserslautern.
</p>
<p>
Ich interessiere mich für <em><font color="blue">Agility-Sport</font></em>.
Meine Lieblingsdisziplinen sind:
</p>
<ul>
<li><em><font color="red">Sprung</font></em> durch einen Reifen</li>
<li><em><font color="red">Lauf</font></em> über eine Wippe</li>
<li><em><font color="red">Slalomlauf</font></em> zwischen Stangen</li>
</ul>
<p>
Ich gehe jedes Wochenende zur
<a href="http://www.welpenschule-kl.de/index.html">Welpenschule</a>.
</p>
</body>
</html>
Welche Nachteile hat eine solche Vermischung? Übrigens, XHTML erlaubt keine solche Vermischung.
Aufgabe 3
CSS-Regeln können auch innerhalb eines HTML-Dokumentes festgelegt werden. Der folgende HTML-Quelltext zeigt, wie das geht:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Steckbrief von Bailey</title>
<style>
body
{
background-color: orange;
color: black;
font-size: small;
font-family: Georgia, "Trebuchet MS", Verdana, sans-serif;
}
...
</style>
</head>
<body>
...
</body>
</html>
Welche Vorteile hat die Auslagerung der Formatierungsangaben in eine externe Datei?
Aufgabe 4
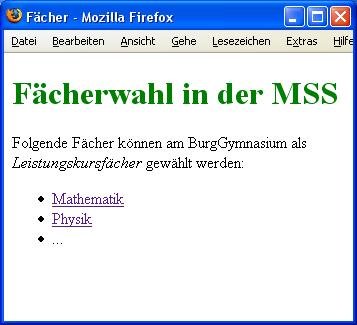
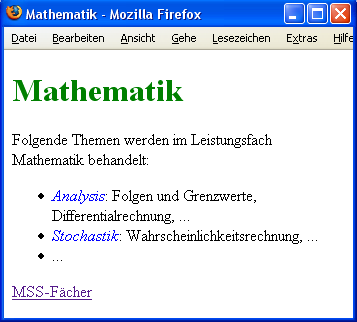
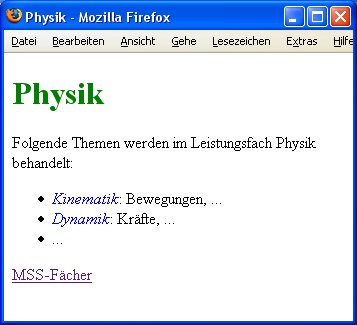
Betrachte die folgenden verlinkten Webseiten.



Die Quelltexte kannst du dir herunterladen: Quelltexte.
(a) Entwickle eine Datei stil.css mit CSS-Regeln, die die oben gezeigte Formatierung erzeugen.
(b) Erläutere exemplarisch anhand eines Elemente-Strukturbaums, wie die Auswahl der Elemente mit Hilfe der Selektoren erfolgt.
(c) Die Webseiten haben ein einheitliches Layout. Warum ist es von Vorteil, alle Formatierungsregeln in einer separaten Datei auszulagern?

