Tabellen
Beispiel
Informationseinheiten lassen sich auch tabellarisch darstellen.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8"/>
<title>Steckbrief von Bailey</title>
</head>
<body>
<h1>Steckbrief</h1>
<p>
Ich heiße Bailey. Ich lebe in der Nähe
von Kaiserslautern.
</p>
<p>
Ich interessiere mich für Agility-Sport.
Meine Freundinnen und Freunde aus meiner Agility-Gruppe heißen:
</p>
<table border="1">
<tr>
<th>Freundinnen</th>
<td>Luna</td>
<td>Bella</td>
<td>Amy</td>
<td>Kira</td>
<td>Luna</td>
<td>Lucy</td>
</tr>
<tr>
<th>Freunde</th>
<td>Sam</td>
<td>Balu</td>
<td>Paul</td>
<td>Charly</td>
<td>Buddy</td>
<td>Max</td>
</tr>
</table>
</body>
</html>
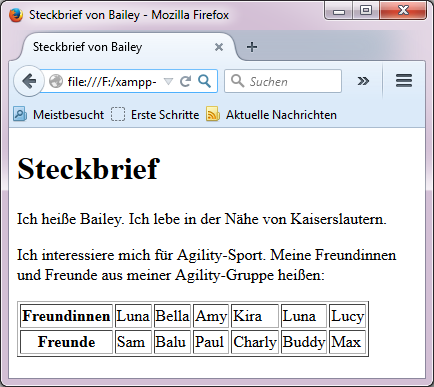
Im Browser sieht die Webseite jetzt so aus.

Erläuterungen
-
Tabellen werden mit dem Element
<table>erstellt. -
Mit der zusätzlichen
border-Angabe in<table border="1">wird ein Rahmen festgelegt.Eigentlich sollte diese Angabe nicht in HTML gemacht werden, was du in einem späteren Kapitel zu CSS noch sehen wirst. -
Eine Tabellenzeile wird mit dem Element
<tr></tr>erzeugt. Innerhalb der Zeile werden dann die einzelnen Zellen entweder mit dem Element<th>(hervorgehoben - Überschrift) oder mit dem Element<td>(Daten) ausgezeichnet. - Weitere Gestaltungsmöglichkeiten bei Tabellen erfährst du in einem Nachschlagewerk.
Aufgabe
- Ergänze deinen Steckbrief um eine Tabelle. Denkbar wäre z. B. eine Darstellung deines Stundenplans.
- Experimentiere mit der "border" - Zahl.
- Was passiert, wenn die Zellenanzahl einer Zeile kleiner ist als die der übrigen?

