Fachkonzept - Elementstruktur
HTML-Quelltext
Starten wir mit einem Ergebnis der vorherigen Seiten.

Grundlage dieser Webseite ist der folgende Quelltext:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Steckbrief von Bailey</title>
</head>
<body>
<h1>Steckbrief</h1>
<p><img alt="Foto von Bailey" src="img/bailey.jpg"/></p>
<p>
Ich heiße <em>Bailey</em>. Ich lebe in der Nähe
von Kaiserslautern.
</p>
<p>
Ich interessiere mich für <em>Agility-Sport</em>.
Meine Lieblingsdisziplinen sind:
</p>
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><em>Lauf</em> über eine Wippe</li>
<li><em>Slalomlauf</em> zwischen Stangen</li>
</ul>
<p>
Ich gehe jedes Wochenende zur
<a href="http://www.welpenschule-kl.de/index.html">Welpenschule</a>
.
</p>
</body>
</html>
Im Folgenden werden Fachbegriffe eingeführt, um den Aufbau eines HTML-Dokuments besser beschreiben zu können. Damit solltest du in der Lage sein, auf diesem Arbeitsblatt den unteren Abschnitt auszufüllen und eigene Beispiele für HTML-Elemente zu sammeln.
HTML-Elemente
Grundbausteine von HTML-Dokumenten sind die HTML-Elemente. Ein (HTML-)Element besteht aus einem öffnenden Tag, einem Inhalt und einem schließenden Tag.
Beispiel hierfür ist ein <h1>-Element: <h1>Steckbrief</h1>.
Hier wird der Inhalt Steckbrief
von den entsprechenden Tags eingeschlossen.
Der Inhalt eines Elements kann reiner Text sein, wie das Beispiel <h1>Steckbrief</h1>
zeigt.
Der Inhalt eines Elements kann auch aus weiteren Elementen bestehen, wie es bei einer Aufzählung
<ul><li>Sprung ...</li><li>Lauf ...</li>...</ul>
vorkommt. Hier enthält das <ul></ul>-Element als Inhalt mehrere <li></li>-Elemente.
Es können auch gemischte Inhalte bestehend aus Text und weiteren Elementen vorkommen
wie bei dem folgenden <p>-Element, das neben Text auch ein <em>-Element enthält:
<p>Ich heiße <em>Bailey</em>. Ich lebe ...</p>.
Auch ein leerer Inhalt ist möglich wie beim <img>-Element:
<img alt="Foto von Bailey" src="bailey1.jpg">.
Elemente können mit Hilfe von Attributen näher beschrieben werden.
Attribute können dabei zusätzliche Informationen über den Inhalt eines Elements liefern.
Jedem Attribut muss ein bestimmter Wert zugewiesen werden, der in Anführungszeichen geschrieben wird.
Das Beispiel <a href="http://www.welpenschule-kl.de/index.html">Welpenschule</a> zeigt
eine solche Erweiterung eines <a>-Elements um ein Attribut.
Elementstruktur
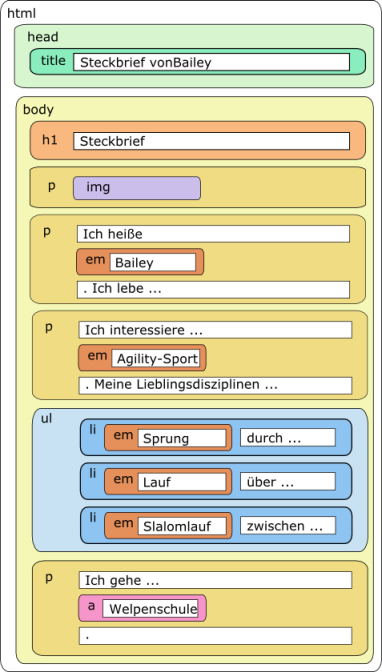
Die folgende Übersicht verdeutlicht, wie die oben gezeigte Webseite mit Hilfe von Elementen nach dem Baukastenprinzip aufgebaut ist.


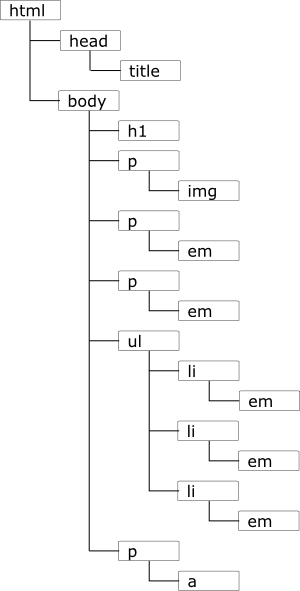
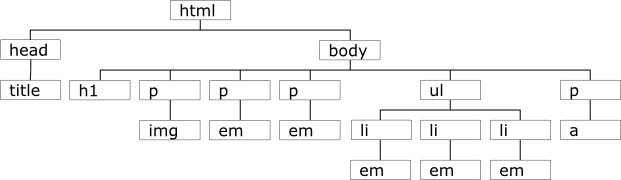
Vereinfacht lässt sich die Elementstruktur mit Hilfe eines Baumes verdeutlichen - entweder mit vertikal angeordneten oder mit horizontal anordneten Elementen.

Quellen
- Foto: Bailey - Urheber: Klaus Becker - Lizenz: CreativeCommons BY-SA 3.0

