Einstieg - Experimente mit einem Validierer
Fehlertoleranz von Browsern
Browser sind erstaunlich fehlertolerant. Sie versuchen stets, den Quelltext in irgendeiner Weise sinnvoll darzustellen, auch wenn der Quelltext Fehler enthält. Warum also so akribisch die Regeln befolgen, wenn der Browser die Fehler doch so gut ausbügeln kann?
Wenn der Quelltext Fehler enthält, weiß man eigentlich nicht so genau, wie Browser damit umgehen und wie sie die Webseite schließlich anzeigen. Es gibt inzwischen eine große Anzahl von Browsern und es werden ständig neue entwickelt. Wenn man will, dass eine neu erstellte Webseite von allen Browsern richtig angezeigt wird, dann muss man sie entweder alle durchtesten (das macht sehr viel Arbeit!), oder man verstößt gegen keine der Regeln der Sprache HTML (ganz einfach, oder?).
Fehleranalyse mit einem Validierer
Der folgende Quelltext soll auf Fehler analysiert werden. Du kannst es ja erst einmal selbst versuchen.
<!DOCTYPE html>
<htm>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Steckbrief</h2>
<p><img src="img/bailey.jpg" alternativ="Foto von Bailey"></p>
<p>
Ich heiße <em>Bailey</em>. Ich lebe in der Nähe
von Kaiserslautern.
<p>
Ich interessiere mich für <em>Agility-Sport</em>.
</p>
Meine Lieblingsdisziplinen sind:
<ul>
<li><em>Sprung</em> durch einen Reifen</li>
<li><en>Lauf</en> über eine Wippe</li>
<li><em>Slalomlauf</li> zwischen Stangen</em>
</ul>
<p>
Ich gehe jedes Wochenende zur
<a href="http://www.welpenschule-kl.de/index.html">Welpenschule</a>
.
</p>
</body>
</html>
Sicherlich hast du zahlreiche Verstöße gegen die Regeln der Sprache HTML gefunden. Aber, hast du auch alle gefunden?
Fehlersuche ist ein schwieriges und aufwendiges Geschäft - insbesondere, wenn der zu untersuchende Quelltext lang und kompliziert ist.
Fehlersuche lässt sich (zum Glück) automatisieren. Auf der Seite https://validator.w3.org/ wird ein sogenannter Validierungsservice angeboten, der die Fehlersuche übernimmt.
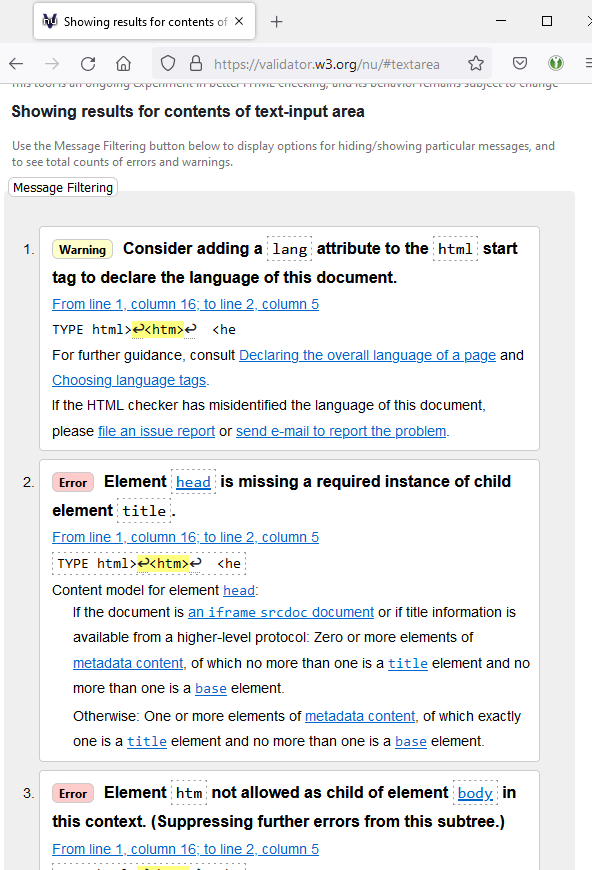
Wenn man den Quelltext eingibt oder per File-Upload überträgt, kann man mit dem [Check]-Button eine Überprüfung des Quelltextes initiieren. Der Validierer produziert im vorliegenden Fall eine ganze Reihe von Fehlermeldungen.

Aufgabe 1
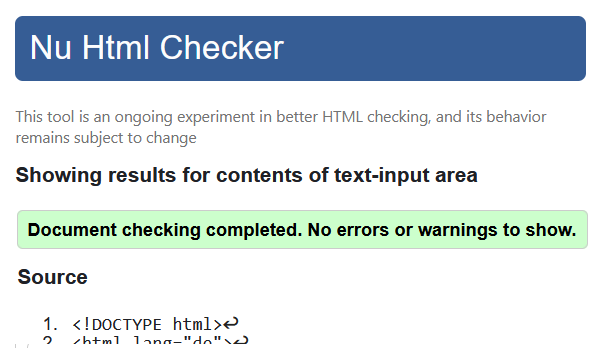
Probiere das selbst aus. Versuche, alle Fehler nach und nach zu korrigieren. Kontrolliere jeweils mit dem Validierer. Ziel ist es, eine solche Rückmeldung zu erhalten.

Aufgabe 2
Validiere auch deinen eigenen Steckbrief. Auch dieser sollte fehlerfrei gestaltet werden.

