Anzeige von Text und Daten
Zielsetzung
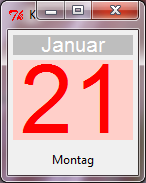
Mit Hilfe von Schriftfeldern (Label) sollen Daten als Texte auf der Benutzeroberfläche dargestellt werden. Als Beispiel betrachten wir die Darstellung eines Kalenders.

Schriftfelder als GUI-Objekte
Das folgende Testprogramm zeigt, wie man Schriftfelder erzeugt und zur Anzeige von Texten und Daten nutzt.
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Kalender')
tkFenster.geometry('130x145')
# Label für die Anzeige der Daten
labelMonat = Label(master=tkFenster, text='Januar', fg='white', bg='gray', font=('Arial', 16))
labelMonat.place(x=5, y=5, width=120, height=20)
labelTag = Label(master=tkFenster, text='21', fg='red', bg='#FFCFC9', font=('Arial', 72))
labelTag.place(x=5, y=30, width=120, height=80)
labelWochentag = Label(master=tkFenster, text='Montag')
labelWochentag.place(x=35, y=115, width=60, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Schriftfelder werden als Objekte der Klasse Label implementiert.
Im Programm oben werden drei Label-Objekte erzeugt:
Die Anweisungen
labelMonat = Label(...), labelTag = Label(...) und labelWochentag = Label(...)
erzeugen jeweils ein Objekt der Klasse Label und binden sie an passende Bezeichner.
Diese Objekte verwalten die Schriftfelder im Anwendungsfenster.
Bei der Erzeugung der Label-Objekte werden auch gleich Attribute initialisiert.
Die Werte werden dabei mit Hilfe von Parametern direkt übergeben.
Man erkennt am Beispiel bereits einige wichtige Attribute eines Labels:
| Attribut | Bedeutung |
|---|---|
| master | ... wird noch geklärt ... |
| text | Beschriftung |
| bg (bzw. background) | Hintergrundfarbe |
| fg (bzw. foreground) | Textfarbe |
| font | Schriftformat |
Zugriff auf die Attribute
Auf Attribute eines GUI-Objekts kann man lesend und schreibend zugreifen. Im folgenden Programm wird dies exemplarisch aufgezeigt.
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Kalender')
tkFenster.geometry('130x85')
# Label für die Anzeige der Daten
labelWochentag = Label(master=tkFenster, text='Montag', fg='white', bg='gray', font=('Arial', 16))
labelWochentag.place(x=5, y=5, width=120, height=20)
labelTag = Label(master=tkFenster, text='21', fg='red', bg='#FFCFC9', font=('Arial', 24))
labelTag.place(x=5, y=30, width=55, height=50)
schriftfarbe = labelTag.cget('fg') # lesender Zugriff auf Attribute von labelTag
hintergrundfarbe = labelTag.cget('bg') # lesender Zugriff auf Attribute von labelTag
schriftformat = labelTag.cget('font') # lesender Zugriff auf Attribute von labelTag
labelMonat = Label(master=tkFenster, text='01')
labelMonat.config(fg=schriftfarbe) # schreibender Zugriff auf Attribute von labelMonat
labelMonat.config(bg=hintergrundfarbe) # schreibender Zugriff auf Attribute von labelMonat
labelMonat.config(font=schriftformat) # schreibender Zugriff auf Attribute von labelMonat
labelMonat.place(x=70, y=30, width=55, height=50)
# Aktivierung des Fensters
tkFenster.mainloop()
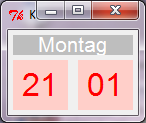
Das Programm erzeugt diese grafische Benutzeroberfläche.

Jedes Label-Objekt stellt die in der Übersicht gezeigten Methoden zur Verfügung.
| Methode | Bedeutung |
|---|---|
| cget(option) | Liefert den Wert des übergebenen Attributparameters. |
| config(option=wert) | Setzt den Wert eines Attributs. |
Beachte, dass die Methoden cget(...) und config(...) für alle GUI-Objekte zur Verfügung stehen.
Mit der Methode cget(...) kann man lesend auf Attributwerte eines GUI-Objekts zugreifen.
Beispielsweise liefert die Anweisung labelTag.cget('fg') den aktuellen Wert des Attributs
fg des Label-Objekts labelTag.
Mit der Methode config(...) kann man Attributwerte eines GUI-Objekts festlegen.
So bewirkt beispielsweise die Anweisung labelMonat.config(fg='red'),
dass das Attribut
fg des Label-Objekts labelMonat den Wert 'red'
erhält.
Aufgabe 1
(a) Im folgenden Programm werden die darzustellenden Daten von Variablen verwaltet. Ergänze das Programm so, dass die oben unter "Zielsetzung" gezeigte GUI erzeugt wird.
# Daten
tag = 21
monat = 'Januar'
wochentag = 'Montag'
# GUI
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Kalender')
tkFenster.geometry('130x145')
# Label für die Anzeige der Daten
labelMonat = # ...
labelMonat.place(x=5, y=5, width=120, height=20)
labelTag = # ...
labelTag.place(x=5, y=30, width=120, height=80)
labelWochentag = # ...
labelWochentag.place(x=35, y=115, width=60, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
(b) Warum ist es oft günstig, die Daten separat mit Variablen zu verwalten?
Aufgabe 2
Ändere das ganz oben auf dieser Seite gezeigte Programm (im Abschnitt "Schriftfelder als GUI-Objekte") so ab, dass folgende GUI erzeugt wird.

Aufgabe 3
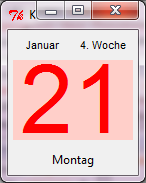
Erstelle ein Programm zur Erzeugung der folgenden Benutzeroberfläche: