Eine Leinwand für Grafiken
Zielsetzung
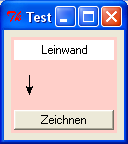
Wenn bei einem Spiel kein Gewinn erzielt wird, dann soll dies durch einen Pfeil nach unten verdeutlicht werden. Andernfalls soll ein Pfeil nach oben gezeichnet werden.

Die Leinwand als GUI-Objekte
Der folgende Quelltextauszug zeigt, wie man Grafiken auf eine Leinwand zeichnen kann.
from tkinter import *
from random import *
# Ereignisverarbeitung
def Button_Zeichnen_Click():
# Anzeige der Daten
z = randint(0, 1)
if z > 0:
canvas.itemconfigure(id_pfeilnachoben, fill="black")
canvas.itemconfigure(id_pfeilnachunten, fill="#FFCFC9")
else:
canvas.itemconfigure(id_pfeilnachoben, fill="#FFCFC9")
canvas.itemconfigure(id_pfeilnachunten, fill="black")
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("120x110")
# Leinwand
canvas = Canvas(master=tkFenster,
background="#FFCFC9")
canvas.place(x=5, y=5, width=110, height=100)
id_pfeilnachunten = canvas.create_line(20, 40, 20, 60, arrow=LAST, fill="#FFCFC9")
id_pfeilnachoben = canvas.create_line(90, 60, 90, 40, arrow=LAST, fill="#FFCFC9")
# Label mit Überschrift für das Konto
labelUeberschriftLeinwand = Label(master=canvas,
text="Leinwand",
background="white")
labelUeberschriftLeinwand.place(x=5, y=5, width=100, height=20)
# Button zum Einzahlen
buttonEinsatz = Button(master=canvas,
text="Zeichnen",
command=Button_Zeichnen_Click)
buttonEinsatz.place(x=5, y=75, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Wenn man die Schaltfläche anklickt, dann wird - je nach ermittelter Zufallszahl - ein Pfeil nach oben oder nach unten gezeichnet.

Eine Leinwand wird als Objekte der Klasse Canvas implementiert.
Beachte, dass das Canvas-Objekt canvas im Programm oben auch die Rolle
eines Rahmens übernimmt. Dies sieht man an den Zuweisungen zum master-Attribut der
weiteren Objekte (s. o.).
Eine Figur auf der Leinwand erhält man, indem man eine entsprechende Operation der Klasse Canvas
aufruft. Im Programm oben wird eine Linie (mit Pfeilspitze) mit Hilfe der Operation create_line
erzeugt.
Aufgabe 1
(a) Teste das oben gezeigte Programm. Ändere es auch gezielt ab, um die Funktion der einzelnen Bestandteile besser zu verstehen.
(b) Erweitere das Programm zum chuck-a-luck-Spiel so, dass mit Hilfe eines Pfeiles angezeigt wird, ob ein Spiel gewonnen oder verloren wurde.

Grafik-Objekte
Die Klasse Canvas stellt eine Reihe von Operationen zur Erzeugung und Verarbeitung grafischer
Objekte zur Verfügung. Das folgende Testprogramm zeigt einige dieser Operationen. Weitere Details zur
Klasse Canvas musst du in einer Dokumentation nachschlagen.
# Ereignisverarbeitung
def linksVerschieben():
(x0, y0, x1, y1) = tuple(canvas.coords(id_rechteck))
if x0 >= 10:
canvas.coords(id_rechteck, (x0-10, y0, x1-10, y1))
def rechtsVerschieben():
pass
def obenVerschieben():
pass
def untenVerschieben():
pass
def objektLoeschen():
canvas.delete(id_rechteck)
# Erzeugung der Komponenten
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Leinwand")
tkFenster.geometry("600x400")
# Zeichenleinwand
canvas = Canvas(master=tkFenster, background="white")
canvas.place(x=5, y=5, width=590, height=350)
# Grafikobjekte
id_rechteck = canvas.create_rectangle(80, 30, 120, 40, fill="red")
id_kreis = canvas.create_oval(160, 100, 180, 120, fill="yellow")
id_polygon = canvas.create_polygon(30, 200, 70, 200, 50, 240, fill="green")
# Schaltfaechen
buttonLinks = Button(master=tkFenster, text="links", command=linksVerschieben)
buttonLinks.place(x=10,y=370,width=80,height=20)
buttonOben = Button(master=tkFenster, text="oben", command=obenVerschieben)
buttonOben.place(x=100,y=370,width=80,height=20)
buttonRechts = Button(master=tkFenster, text="rechts", command=rechtsVerschieben)
buttonRechts.place(x=190,y=370,width=80,height=20)
buttonUnten = Button(master=tkFenster, text="unten", command=untenVerschieben)
buttonUnten.place(x=280,y=370,width=80,height=20)
buttonLoeschen = Button(master=tkFenster, text="entfernen", command=objektLoeschen)
buttonLoeschen.place(x=370,y=370,width=80,height=20)
# Aktivierung der Ereignisschleife
tkFenster.mainloop()
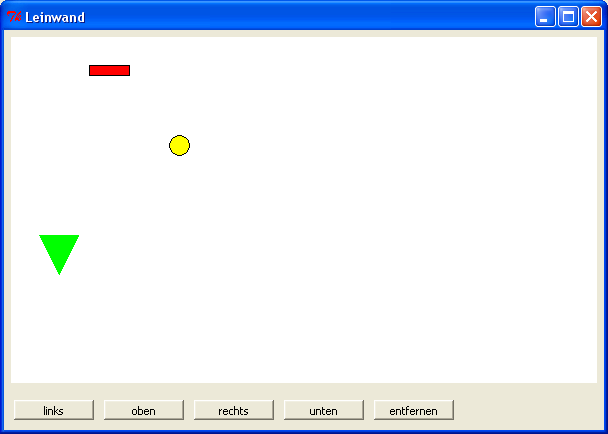
Das Testprogramm erzeugt die folgende Benutzeroberfläche.

Wenn man die Schaltfläche [links] anklickt, dann bewegt sich das Rechteck nach links. Wenn man die Schaltfläche [entfernen] anklickt, dann wird das Rechteck gelöscht.
Aufgabe 2
(a) Teste erst einmal das gezeigte Programm. Versuche, durch gezielte Tests herauszufinden, wie man Rechtecke, Kreise (Ellipsen) und Polygone (sowie Strecken) zeichnet.
(b) Im Programm kommt die Canvas-Operation coords(...) vor.
Was liefert sie, wenn man sie in der Form tuple(canvas.coords(id_rechteck)) aufruft?
Du kannst das durch eine zusätzliche Ausgabeanweisung herausfinden.
Die Canvas-Operation coords(...) kann man auch mit einem weiteren Parameter
aufrufen wie in der Anweisung canvas.coords(id_rechteck, (x0-10, y0, x1-10, y1)).
Was leistet die Operation coords(...) dann wohl?
(c) Ergänze die Implementierung der Ereignisverarbeitungsprozeduren.
(d) Führe selbst weitere Experimente mit Grafikoperationen durch.

