Einbindung von Bildern
Zielsetzung
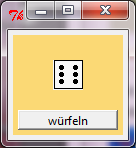
Bilder machen grafische Benutzeroberflächen attraktiver. Im Folgenden wird gezeigt, wie man Bilder in eine GUI einbindet. Wir betrachten als einfaches Beispiel eine GUI zum Würfeln.

Verwendung von PhotoImage-Objekten
Die dargestellte GUI wird von dem folgenden Programm erzeugt.
from tkinter import *
from random import randint
# Ereignisverarbeitung
def buttonWuerfelnClick():
# Verwaltung und Verarbeitung der Daten
augen = randint(1,6)
# Anzeige der Daten
if augen == 1:
labelWuerfel.config(image=imageWuerfel1)
elif augen == 2:
labelWuerfel.config(image=imageWuerfel2)
elif augen == 3:
labelWuerfel.config(image=imageWuerfel3)
elif augen == 4:
labelWuerfel.config(image=imageWuerfel4)
elif augen == 5:
labelWuerfel.config(image=imageWuerfel5)
elif augen == 6:
labelWuerfel.config(image=imageWuerfel6)
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Test')
tkFenster.geometry('120x110')
# Rahmen Würfel
frameWuerfel = Frame(master=tkFenster, bg='#FBD975')
frameWuerfel.place(x=5, y=5, width=110, height=100)
# Bilder
imageWuerfel1 = PhotoImage(file='w1.gif')
imageWuerfel2 = PhotoImage(file='w2.gif')
imageWuerfel3 = PhotoImage(file='w3.gif')
imageWuerfel4 = PhotoImage(file='w4.gif')
imageWuerfel5 = PhotoImage(file='w5.gif')
imageWuerfel6 = PhotoImage(file='w6.gif')
# Label Würfel mit Bild
labelWuerfel = Label(master=frameWuerfel, image=imageWuerfel1)
labelWuerfel.place(x=40, y=25, width=30, height=30)
# Button zum Würfeln
buttonWuerfel = Button(master=frameWuerfel, text='würfeln', command=buttonWuerfelnClick)
buttonWuerfel.place(x=5, y=75, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Zur Verwaltung einer Pixelgrafik verwendet man ein PhotoImage-Objekt.
Ein bereits in einer Datei abgespeichertes Bild kann direkt bei der Erzeugung des PhotoImage-Objekts
an dieses Objekt gebunden werden. Hierzu muss dem file-Attribut der Dateibeizeichner
(evtl. mit zusätzlicher Pfadangabe) als Wert zugewiesen werden.
Beachte, dass die Bilddatei im Format GIF, PPM oder PGM vorliegen
muss.
Um ein PhotoImage-Objekt auf der Benutzeroberfläche darzustellen, wird es an eine GUI-Komponente
(vom Typ Label oder Button) angebunden. Hierzu wird das image-Attribut des
betreffenden GUI-Objekts geeignet gesetzt.
Aufgabe 1
Führe das Testprogramm aus. Zur Darstellung von Würfelergebnissen kannst du die Bilddateien w1.gif, w2.gif, w3.gif, w4.gif, w5.gif, w6.gif verwenden. Speichere sie im selben Verzeichnis wie den Python-Quelltext.
Aufgabe 2
Die Anzeige des jeweils passenden Bildes in der Prozedur buttonWuerfelnClick ist im
Programm oben nicht elegant gelöst.
Die folgende Programmversion zeigt eine bessere Lösung. Was ist hier anders gemacht?
from tkinter import *
from random import randint
# Ereignisverarbeitung
def buttonWuerfelnClick():
# Verwaltung und Verarbeitung der Daten
augen = randint(1,6)
# Anzeige der Daten
labelWuerfel.config(image=imageListe[augen-1])
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Test')
tkFenster.geometry('120x110')
# Rahmen Würfel
frameWuerfel = Frame(master=tkFenster, bg='#FBD975')
frameWuerfel.place(x=5, y=5, width=110, height=100)
# Bilder
imageListe = [
PhotoImage(file='w1.gif'),
PhotoImage(file='w2.gif'),
PhotoImage(file='w3.gif'),
PhotoImage(file='w4.gif'),
PhotoImage(file='w5.gif'),
PhotoImage(file='w6.gif')
]
# Label Würfel mit Bild
labelWuerfel = Label(master=frameWuerfel, image=imageListe[0])
labelWuerfel.place(x=40, y=25, width=30, height=30)
# Button zum Würfeln
buttonWuerfel = Button(master=frameWuerfel, text='würfeln', command=buttonWuerfelnClick)
buttonWuerfel.place(x=5, y=75, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Aufgabe 3
Man kann eine Schaltfläche statt mit einer Aufschrift mit einem Bild versehen. Probiere das selbst einmal aus. Wenn man auf die Schaltfläche klickt, dann soll der Würfel geworfen werden und die Augenzahl auf dem Button angezeigt werden.

Aufgabe 4
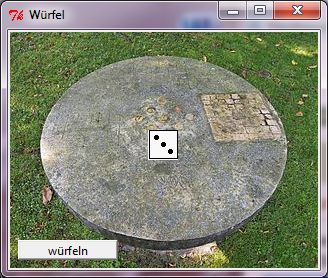
Man kann auch Hintergrundbilder bei der GUI-Gestaltung verwenden.
Man verwendet hierzu ein Canvas-Objekt als Zeichenfläche
(mehr hierzu im folgenden Abschnitt).
from tkinter import *
from random import randint
# Ereignisverarbeitung
def buttonWuerfelnClick():
# Verwaltung und Verarbeitung der Daten
augen = randint(1,6)
# Anzeige der Daten
labelWuerfel.config(image=imageListe[augen-1])
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Würfel')
tkFenster.geometry('312x240')
# Bilder
imageListe = [
PhotoImage(file='w1.gif'),
PhotoImage(file='w2.gif'),
PhotoImage(file='w3.gif'),
PhotoImage(file='w4.gif'),
PhotoImage(file='w5.gif'),
PhotoImage(file='w6.gif')
]
imageHintergrund = PhotoImage(file='spieltisch.gif')
# Canvas für den Hintergrund
canvasHintergrund = Canvas(master=tkFenster)
canvasHintergrund.place(x=0, y=0, width=312, height=240)
canvasHintergrund.create_image(0, 0, image=imageHintergrund, anchor='nw')
# Label Würfel mit Bild
labelWuerfel = Label(master=canvasHintergrund, image=imageListe[0])
labelWuerfel.place(x=140, y=100, width=30, height=30)
# Button zum Würfeln
buttonWuerfel = Button(master=canvasHintergrund, text='würfeln', command=buttonWuerfelnClick)
buttonWuerfel.place(x=10, y=210, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Probiere das mit einem selbst gewählten Hintergrundbild aus.
Aufgabe 5
Entwickle eine GUI für ein einfaches Schere-Stein-Papier-Spiel. Benutze die folgenden Bilder bei der GUI-Gestaltung:
Quellen
- [1]: Anwendungsfenster - Urheber: LoKiLeCh - Lizenz: Creative Commons BY-SA 3.0
- [2]: Symbol Schere - Urheber: Horst Frank - Lizenz: Creative Commons BY-SA 3.0
- [3]: Symbol Stein - Urheber: Horst Frank - Lizenz: Creative Commons BY-SA 3.0
- [4]: Symbol Papier - Urheber: Horst Frank - Lizenz: Creative Commons BY-SA 3.0