Datenverwaltung mit globalen Variablen
Beispiel - Zähler
Wir betrachten noch einmal einen Zähler mit grafischer Benutzeroberfläche.

Die Verwaltung des Zählerstands kann auch mit Hilfe einer geeigneten Variablen erfolgen. Diese Variablen muss global definiert sein, damit ihr Wert in den betreffenden Ereignisbehandlungsprozeduren verändert werden kann.
# Datenmodell
stand = 0
# GUI - Ereignisbehandlung
def buttonWeiterClick():
global stand
stand = stand + 1
labelZahl.config(text=str(stand))
def buttonZurueckClick():
global stand
if stand > 0:
stand = stand - 1
labelZahl.config(text=str(stand))
def buttonNullClick():
global stand
stand = 0
labelZahl.config(text=str(stand))
# GUI - Komponenten
from tkinter import *
# Fenster
tkFenster = Tk()
tkFenster.title('Zähler')
tkFenster.geometry('170x125')
# Label
labelZahl = Label(master=tkFenster, text=str(stand), bg='gray', font=('Arial', 36))
labelZahl.place(x=5, y=5, width=160, height=80)
# Button
buttonWeiter = Button(master=tkFenster, text='weiter', bg='#D5E88F', command=buttonWeiterClick)
buttonWeiter.place(x=115, y=90, width=50, height=30)
buttonZurueck = Button(master=tkFenster, text='zurück', bg='#FFCFC9', command=buttonZurueckClick)
buttonZurueck.place(x=5, y=90, width=50, height=30)
buttonNull = Button(master=tkFenster, text='Null', bg='#FBD975', command=buttonNullClick)
buttonNull.place(x=60, y=90, width=50, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()
Das Programm zeigt, dass man das Datenverwaltungsproblem mit globalen Variablen lösen kann. Die Verwendung globaler Variablen wird jedoch in der Regel vermieden, da sie Programme schwer durchschaubar macht. Statt globaler Variablen verwendet man besser eigenständige Objekte zur Verwaltung der Anwendungsdaten. Wir stellen diesen Ansatz im nächsten Abschnitt kurz vor.
Aufgabe 1
(a) Vergleiche dieses Programm mit dem Programm aus dem letzten Abschnitt. Warum gibt es im Programm oben eine klare Trennung der Zuständigkeiten "Verwaltung der Anwendungsdaten" und "Darstellung der Anwendungsdaten auf der GUI"?
(b) Warum funktioniert das Programm oben nicht mehr korrekt, wenn man die Anweisung
global stand weglässt? Probiere es einmal aus.
Aufgabe 2
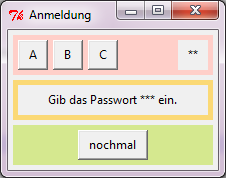
Entwickle eine GUI zur Anmeldung mit einem Passwort.

Der Benutzer kann mit den Schaltflächen die Buchstaben A, B und C eingeben. Wenn er/sie die Buchstabenkombination bestehend aus drei Buchstaben richtig eingegeben hat, dann erhält er/sie eine positive, ansonsten eine negative Rückmeldung.
Hier ein Programmgerüst mit einem Datenmodell bestehend aus globalen Variablen:
# Datenmodell
passwort = 'BAB'
eingabe = ''
zaehlerEingabe = 0
rueckmeldung = 'Gib das Passwort *** ein.'
# GUI - Ereignisbehandlung
def buttonAClick():
pass
def buttonBClick():
pass
def buttonCClick():
pass
def buttonNochmalClick():
pass
# GUI - Komponenten
from tkinter import *
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title('Anmeldung')
tkFenster.geometry('210x140')
# Rahmen
frameEingabe = Frame(master=tkFenster, bg='#FFCFC9')
frameEingabe.place(x=5, y=5, width=200, height=40)
frameRueckmeldung = Frame(master=tkFenster, bg='#FBD975')
frameRueckmeldung.place(x=5, y=50, width=200, height=40)
frameNochmal = Frame(master=tkFenster, bg='#D5E88F')
frameNochmal.place(x=5, y=95, width=200, height=40)
# Eingaben
buttonA = Button(master=frameEingabe, text='A', command=buttonAClick)
buttonA.place(x=5, y=5, width=30, height=30)
buttonB = Button(master=frameEingabe, text='B', command=buttonBClick)
buttonB.place(x=40, y=5, width=30, height=30)
buttonC = Button(master=frameEingabe, text='C', command=buttonCClick)
buttonC.place(x=75, y=5, width=30, height=30)
labelAnzeige = Label(master=frameEingabe, text='')
labelAnzeige.place(x=165, y=5, width=30, height=30)
# Rückmeldung
labelRueckmeldung = Label(master=frameRueckmeldung, text=rueckmeldung)
labelRueckmeldung.place(x=5, y=5, width=190, height=30)
# Nochmal
buttonNochmal = Button(master=frameNochmal, text='nochmal', command=buttonNochmalClick)
buttonNochmal.place(x=65, y=5, width=70, height=30)
# Aktivierung des Fensters
tkFenster.mainloop()

