Gestaltung des Layouts
Zielsetzung
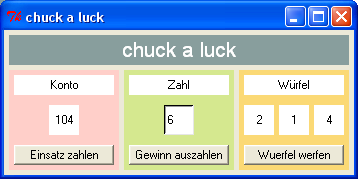
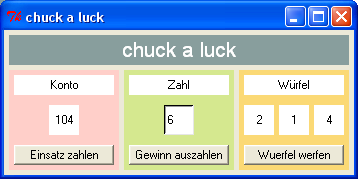
Die Benutzeroberfläche zum Programm chuck a luck
soll so gestaltet werden,
dass ein Benutzer sich hier gut zurecht findet. Zu diesem Zweck sollen Komponenten gruppiert weren, um das
Layout zu strukturieren.

Container-Komponenten als GUI-Objekte
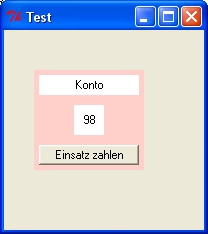
Das folgende Testprogramm zeigt, wie man Objekte der Klasse Frame
als Container für andere GUI-Objekte nutzt.
from tkinter import *
# Ereignisverarbeitung
def Button_Einsatz_Click():
# Verwaltung der Daten
konto = int(labelKonto.cget('text'))
# Verarbeitung der Daten
konto = konto - 1
# Anzeige der Daten
labelKonto.config(text=str(konto))
# Erzeugung des Fensters
tkFenster = Tk()
tkFenster.title("Test")
tkFenster.geometry("200x200")
# Rahmen Konto
frameKonto = Frame(master=tkFenster,
background="#FFCFC9")
frameKonto.place(x=30, y=40, width=110, height=100)
# Label mit Überschrift für das Konto
labelUeberschriftKonto = Label(master=frameKonto,
text="Konto",
background="white")
labelUeberschriftKonto.place(x=5, y=5, width=100, height=20)
# Label für den Kontostand
labelKonto = Label(master=frameKonto,
text="100",
background="white")
labelKonto.place(x=40, y=35, width=30, height=30)
# Button zum Auswerten
buttonEinsatz = Button(master=frameKonto,
text="Einsatz zahlen",
command=Button_Einsatz_Click)
buttonEinsatz.place(x=5, y=75, width=100, height=20)
# Aktivierung des Fensters
tkFenster.mainloop()
Hier wird eine Art Rahmen benutzt, um zusammengehörige Komponenten zu gruppieren. Dieser Rahmen ist im vorliegenden Testprogramm farblich gekennzeichnet.

Objekte der Klasse Frame dienen als Container für andere GUI-Objekte.
Sie werden oft benutzt, um Komponenten der Benutzeroberfläche zu gruppieren.
Mit Hilfe des master-Attributs
wird eine Verschachtelung von Komponenten erzeugt, die sich auf der Benutzeroberfläche durch eine
Enthaltensein-Beziehung zeigt.
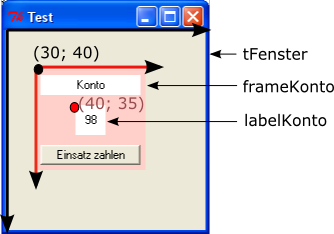
Bei dem oben gezeigten Programm ergibt sich folgende Komponenten-Verschachtelung:
-
tkFensteristmaster
vonframeKonto. -
frameKontoistmaster
vonlabelUeberschriftKonto,labelKontoundbuttonEinsatz.
Die Container-Objekte der Klassen Frame legen genau wie Fenster-Objekte der Klasse Tk
Pixelkoordinatensysteme fest, mit deren Hilfe die umfassten Objekte genau plaziert werden.
Die folgende Abbildung verdeutlicht exemplarisch diese Koordinatensysteme.

Aufgabe 1
Verschiebe im Testprogramm den Rahmen an eine andere Stelle auf dem Bildschirm. Verschiebe auch die Komponenten innerhalb des Rahmens.
Aufgabe 2
Ändere das Layout des chuck-a-luck-Programms nach deinen Vorstellungen ab. Versuche, die Benutzeroberfläche möglichst klar zu strukturieren.