Eine Leinwand für Grafiken
Zielsetzung
Wenn bei einem Spiel kein Gewinn erzielt wird, dann soll dies durch einen Pfeil nach unten verdeutlicht werden. Andernfalls soll ein Pfeil nach oben gezeichnet werden.

Zeichenfläche als GUI-Objekte
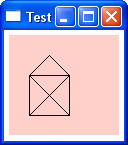
Der folgende Quelltextauszug zeigt, wie man einfache Grafiken erzeugen kann.
# -*- coding: iso-8859-1 -*-
from wx import *
# Ereignisverarbeitung
def on_paint(event):
dc = PaintDC(panel)
dc.Clear()
dc.SetPen(Pen("BLACK", 1))
dc.DrawLine(20, 80, 20, 40)
dc.DrawLine(20, 40, 40, 20)
dc.DrawLine(40, 20, 60, 40)
dc.DrawLine(60, 40, 20, 40)
dc.DrawLine(20, 40, 60, 80)
dc.DrawLine(60, 80, 60, 40)
dc.DrawLine(60, 40, 20, 80)
dc.DrawLine(20, 80, 60, 80)
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((128, 145))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen
panel = Panel(parent=frame)
panel.SetSize((110, 100))
panel.SetPosition((5, 5))
panel.SetBackgroundColour("#FFCFC9")
panel.Bind(wx.EVT_PAINT, on_paint)
# Aktivierung des Fensters
app.MainLoop()
Beachte, dass das Panel-Objekt panel hier als Zeichenfläche benutzt wird.
Jedesmal, wenn die Benutzeroberfläche neu gezeichnet wird, wird auch die Ereignisverarbeitungsmethode
on_paint ausgeführt. Bei der Ausführung wird ein PaintDC-Objekt erzeugt, das
für das Zeichnen der Figuren (im Beispiel oben sind es Linien) zuständig ist.

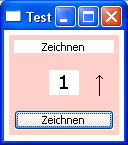
Der folgende Quelltextauszug zeigt, wie man einfache Grafik dynamisch erzeugen kann.
# -*- coding: iso-8859-1 -*-
from wx import *
from random import randint
# Ereignisverarbeitung
def Button_Zeichnen_Click(event):
# Verarbeitung der Daten
zahl = randint(0, 1)
# Anzeige der Daten
stZahl.SetLabel(str(zahl))
frame.Refresh()
def on_paint(event):
dc = PaintDC(panelKonto)
zahl = int(stZahl.GetLabel())
if zahl > 0:
dc.SetPen(Pen("#FFCFC9"))
dc.DrawLine(20, 40, 20, 60)
dc.DrawLine(20, 60, 16, 56)
dc.DrawLine(20, 60, 24, 56)
dc.SetPen(Pen("black"))
dc.DrawLine(90, 60, 90, 40)
dc.DrawLine(90, 40, 86, 44)
dc.DrawLine(90, 40, 94, 44)
else:
dc.SetPen(Pen("black"))
dc.DrawLine(20, 40, 20, 60)
dc.DrawLine(20, 60, 16, 56)
dc.DrawLine(20, 60, 24, 56)
dc.SetPen(Pen("#FFCFC9"))
dc.DrawLine(90, 60, 90, 40)
dc.DrawLine(90, 40, 86, 44)
dc.DrawLine(90, 40, 94, 44)
# Erzeugung des Fensters
app = App()
frame = Frame(parent=None)
frame.SetTitle("Test")
frame.SetSize((128, 145))
frame.SetBackgroundColour("white")
frame.Show()
# Rahmen Konto
panelKonto = Panel(parent=frame)
panelKonto.SetSize((110, 100))
panelKonto.SetPosition((5, 5))
panelKonto.SetBackgroundColour("#FFCFC9")
panelKonto.Bind(wx.EVT_PAINT, on_paint)
# Label mit Überschrift
stUeberschriftZeichnen = StaticText(parent=panelKonto, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stUeberschriftZeichnen.SetLabel("Zeichnen")
stUeberschriftZeichnen.SetSize((100, -1))
stUeberschriftZeichnen.SetPosition((5, 5))
stUeberschriftZeichnen.SetBackgroundColour("white")
# Label Zahl
stZahl = StaticText(parent=panelKonto, style=ALIGN_CENTRE|ST_NO_AUTORESIZE)
stZahl.SetLabel("0")
stZahl.SetFont(Font(14, NORMAL, NORMAL, NORMAL))
stZahl.SetSize((30, 25))
stZahl.SetPosition((40, 35))
stZahl.SetBackgroundColour("white")
# Button zum Zeichnen
bZeichnen = Button(parent=panelKonto)
bZeichnen.SetLabel("Zeichnen")
bZeichnen.SetPosition((5, 75))
bZeichnen.SetSize((100, 20))
bZeichnen.Bind(EVT_BUTTON, Button_Zeichnen_Click)
# Aktivierung des Fensters
app.MainLoop()
Wenn man die Schaltfläche anklickt, dann wird - je nach ermittelter Zufallszahl - ein Pfeil nach oben oder nach unten gezeichnet.

Beachte, dass mit frame.Refresh() die Benutzeroberfläche nach jedem Anklicken der Schaltfläche
neu gezeichnet wird.
Aufgabe 1
Erweitere das Programm zum chuck-a-luck-Spiel so, dass mit Hilfe eines Pfeiles angezeigt wird, ob ein Spiel gewonnen oder verloren wurde.