Eine mit PythonCard erzeugte GUI
Beispiel: Anhalteweg eines Autos
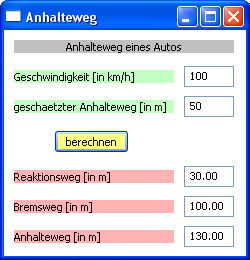
Die folgende grafische Benutzeroberfläche soll mit Hilfe des Werkzeugs PythonCard erstellt werden:

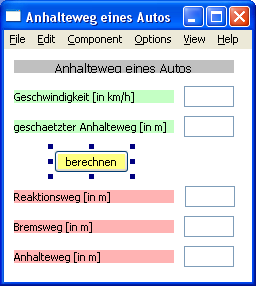
PythonCard stellt einen Layout-Editor zur Verfügung, mit dessen Hilfe man die Komponenten auf einem Hintergrund plazieren kann.

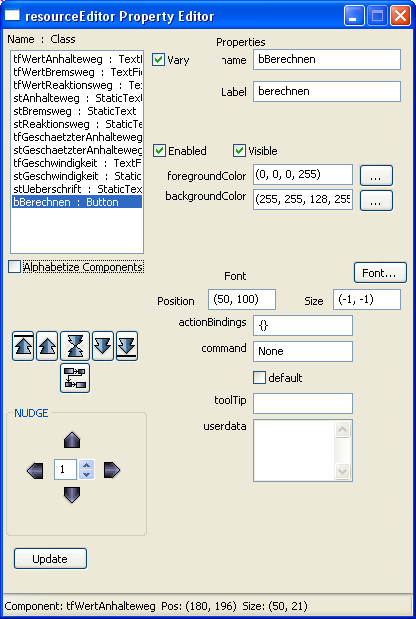
Mit Hilfe eines Ressourcen-Editors bzw. Objektinspektors kann man die gewünschten Attributwerte der benutzten GUI-Objekte einstellen.

PythonCard erzeugt beim Speichern der Daten zwei Dateien. In der einen sind sämtliche Informationen zu den GUI-Objekten in codierter Form abgelegt.
{'application':{'type':'Application',
'name':'Template',
'backgrounds': [
{'type':'Background',
'name':'bgAnhalteweg',
'title':u'Anhalteweg eines Autos',
'size':(256, 286),
'backgroundColor':(255, 255, 255),
'components': [
{'type':'TextField',
'name':'tfWertAnhalteweg',
'position':(180, 196),
'size':(50, -1),
},
...
] # end components
} # end background
] # end backgrounds
} }
Aus diesen Informationen werden die entsprechenden GUI-Objekte automatisch erzeugt.
Die zweite Datei enthält ein von PythonCard erstelltes Python-Programm (basierend auf
einer Deklaration der Klasse MyBackground).
...
from PythonCard import model
class MyBackground(model.Background):
def on_initialize(self, event):
# if you have any initialization
# including sizer setup, do it here
pass
if __name__ == '__main__':
app = model.Application(MyBackground)
app.MainLoop()
Die gewünschte Ereignisverarbeitung muss man als Benutzer selbst ergänzen, z. B. so:
...
from PythonCard import model
class MyBackground(model.Background):
def on_initialize(self, event):
# if you have any initialization
# including sizer setup, do it here
pass
def on_bBerechnen_mouseClick(self, event):
# Uebernahme der Daten
geschwindigkeit = float(self.components.tfGeschwindigkeit.text)
# Verarbeitung der Daten
reaktionsweg = (geschwindigkeit/10)*3
bremsweg = (geschwindigkeit/10) * (geschwindigkeit/10)
anhalteweg = reaktionsweg + bremsweg
# Anzeige der Daten
anzeigeReaktionsweg = '%.2f'%(reaktionsweg)
self.components.tfWertReaktionsweg.text = anzeigeReaktionsweg
anzeigeBremsweg = '%.2f'%(bremsweg)
self.components.tfWertBremsweg.text = anzeigeBremsweg
anzeigeAnhalteweg = '%.2f'%(anhalteweg)
self.components.tfWertAnhalteweg.text = anzeigeAnhalteweg
if __name__ == '__main__':
app = model.Application(MyBackground)
app.MainLoop()
Es ist schwierig, dieses Programm vollständig zu durchschauen. Hierzu müsste man sich zunächst
mit den Details der sehr umfangreichen Klasse Background im
Modul model auseinandersetzen. Wir verzichten daher hierauf.
Um trotzdem eine erste Idee zu erhalten, wie die Benutzeroberfläche hier verwaltet wird, schau dir die folgenden Abschnitte an. Beachte, dass dort die im Hintergrund von PythonCard ablaufenden Vorgänge nicht genau abgebildet werden.

