Lokale Installation
Eine lokale Installation hat den Vorteil, dass du unabhängig von einer Internetverbindung arbeiten kannst. Außerdem hast du die volle Kontrolle über die installierte Software und die erstellten Dateien.
Es kann im schulischen Kontext notwendig sein in Prüfungen vollständig offline arbeiten zu können. In diesem Fall ist eine lokale Installation unerlässlich. Falls die Standardinstallation und die Nutzung des Terminals nicht möglich ist, findest du am Ende dieser Seiten Alternativen.
Node.js
Node.js ist eine Laufzeitumgebung, um Javascript-Programme außerhalb von Webbrowsern ausführen zu können. Node.js wird benötigt, um die sogenannte REPL, die du bald nutzen wirst, starten zu können.
Lade die aktuelle Version unter nodejs.org herunter und installiere sie. Installiere am besten die jeweils aktuelle LTS-Version (Long-Time-Support).
Elm
Um Elm-Programme in eine ausführbare Form übersetzen zu können, muss natürlich der Elm-Compiler (also Übersetzer) installiert sein. Lade ihn unter elm-lang.org herunter und installiere ihn.
Visual Studio Code (optional)
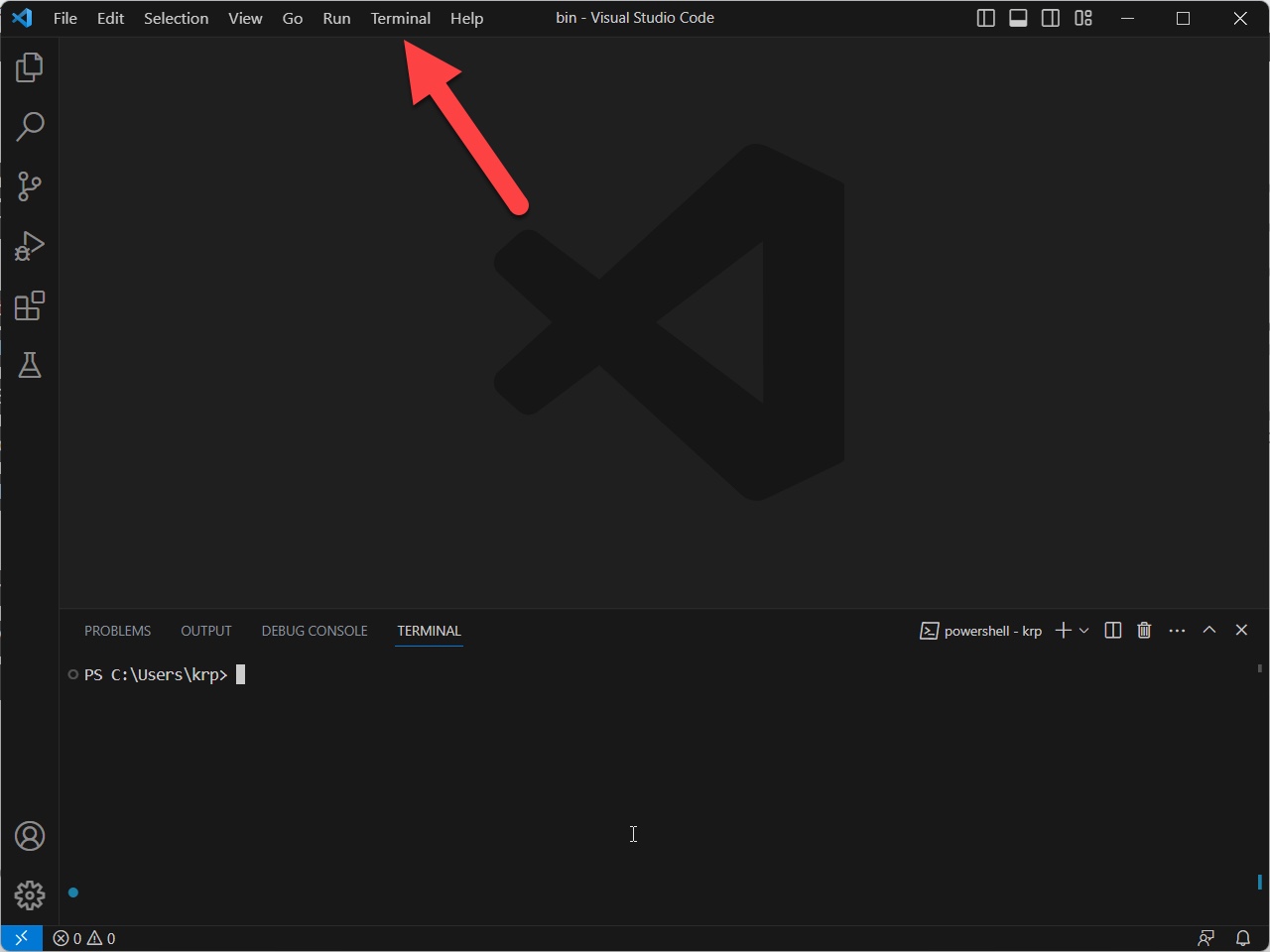
Du kannst jeden beliebigen Texteditor nutzen; für manche Beispiele und Screenshots wird aber von Visual Studio Code ausgegangen. Dieser bietet dir u.a. den Vorteil, dass du sowohl Elm-Editor als auch Terminal in der gleichen Anwendung hast. Wenn du ihn nutzen möchtest, kannst du ihn unter code.visualstudio.com herunterladen. Nach dem Start kannst du in VS Code ein Terminal öffnen:
Was ist ein Terminal?
In einem Terminal kann man mit Hilfe von Texteingaben mit dem Computer interagieren. Man kann z.B. Programme aufrufen und in der Verzeichnisstruktur navigieren. Das alles passiert rein textuell ohne Maus, Buttons oder Ähnliches. Terminalfenster waren früher der einzige Weg, um mit dem Computer zu interagieren. Das mag etwas altertümlich wirken, ist aber immer noch für viele Aufgaben sehr praktisch. Man kann z.B. das Resultat eines Programmaufrufs direkt an ein weiteres Programm weiterleiten und das Endresultat in eine Datei schreiben. Durch Aufrufe dieser Art kann man sehr effizient Aufgaben automatisieren.

Elm-Plugin für VS Code (optional)
Falls du Visual Studio Code nutzt, ist es empfehlenswert das Elm Plugin zu installieren, das du unter marketplace.visualstudio.com/items?itemName=Elmtooling.elm-ls-vscode findest.
elm-test und elm-format (optional)
VS Code kann dich unterstützen bei der Analyse und Formatierung deines Elm-Codes.
Dazu musst du die entsprechenden Programme installieren.
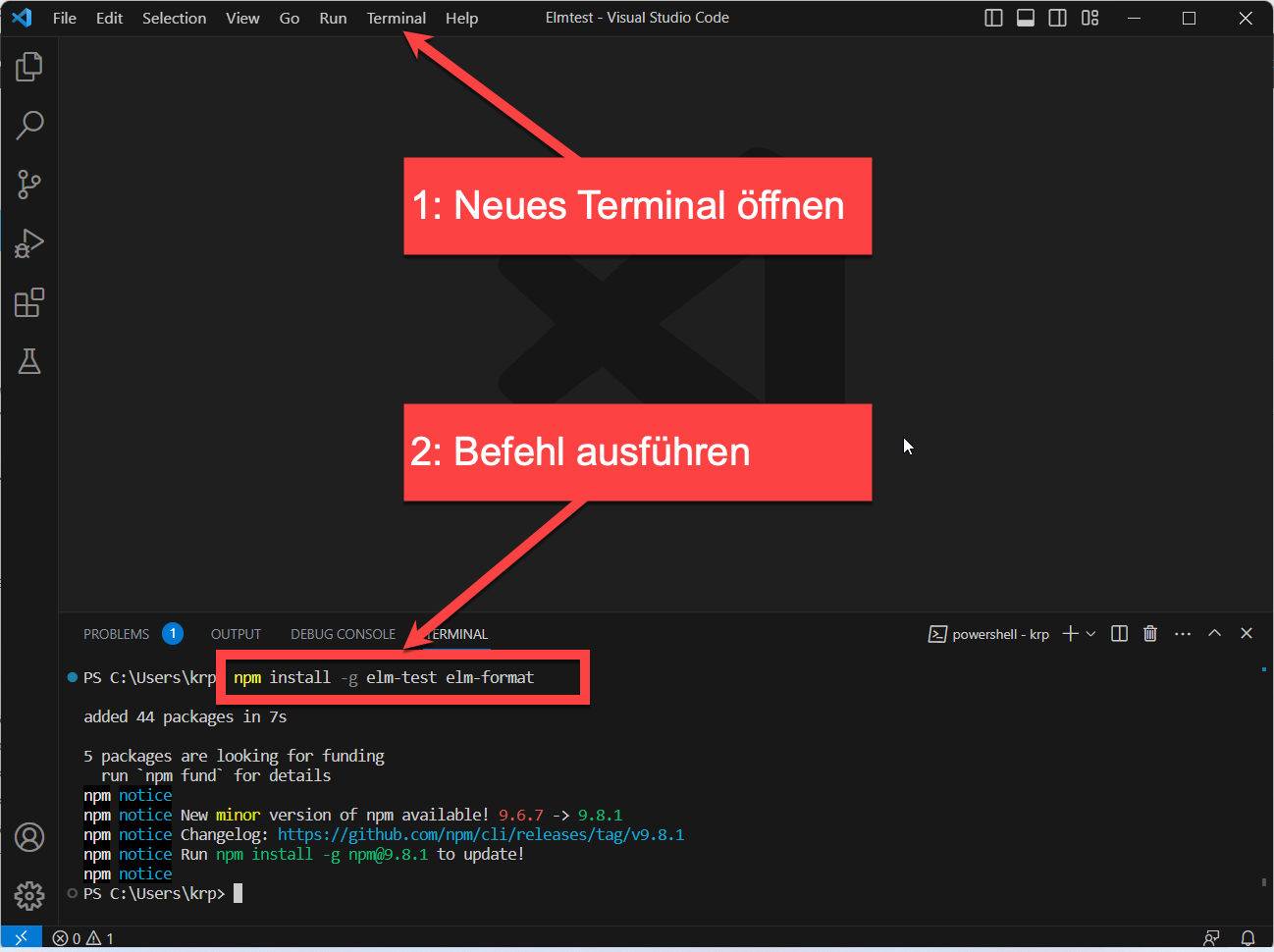
Das erreichst du durch Aufruf des Befehls npm install -g elm-test elm-format im Terminal:

Automatische Formatierung (optional)
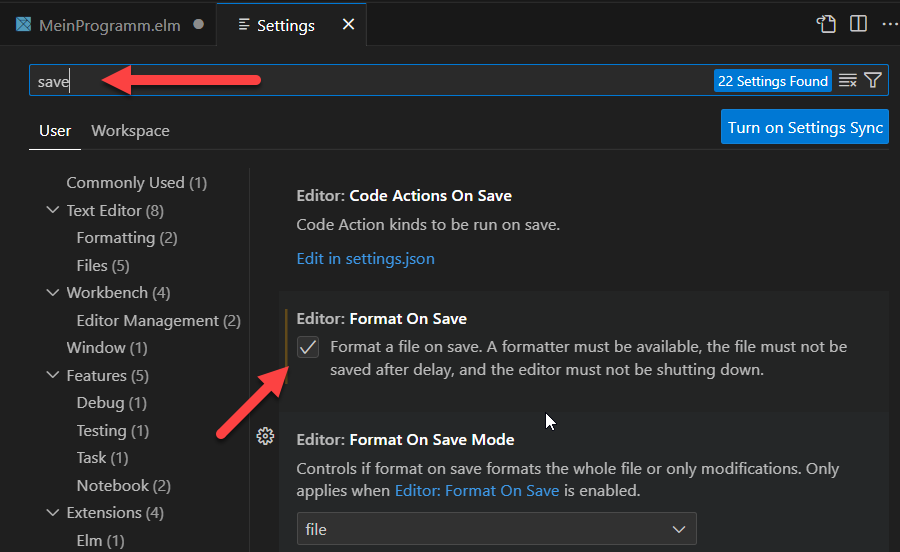
Es ist empfehlenswert sich beim Schreiben von Elm-Programmen an die üblichen Konventionen zur Formatierung von Elm-Code zu halten. Du kannst dazu in VS Code die automatische Formatierung beim Speichern aktivieren. Am einfachsten erreichst du das, indem du die Einstellungen öffnest (Windows: Ctrl + Komma, OS X: Cmd + Komma) und dann nach save suchst.

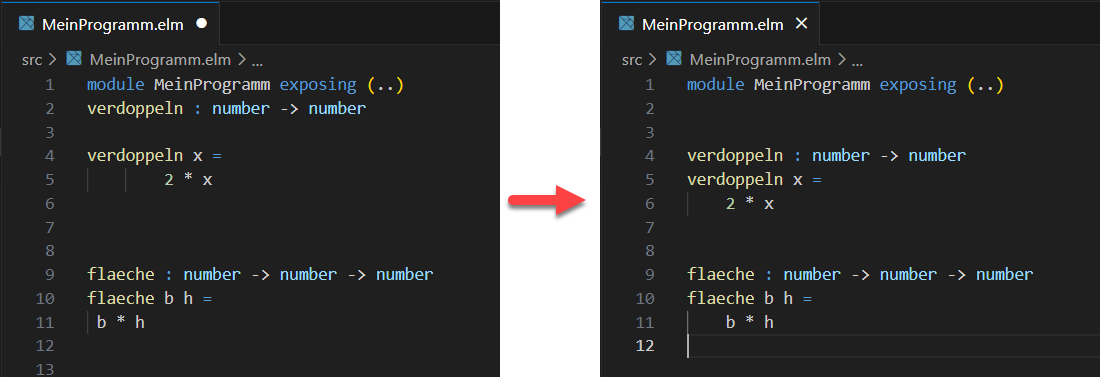
Beim Speichern wird der Code dann automatisch formatiert:

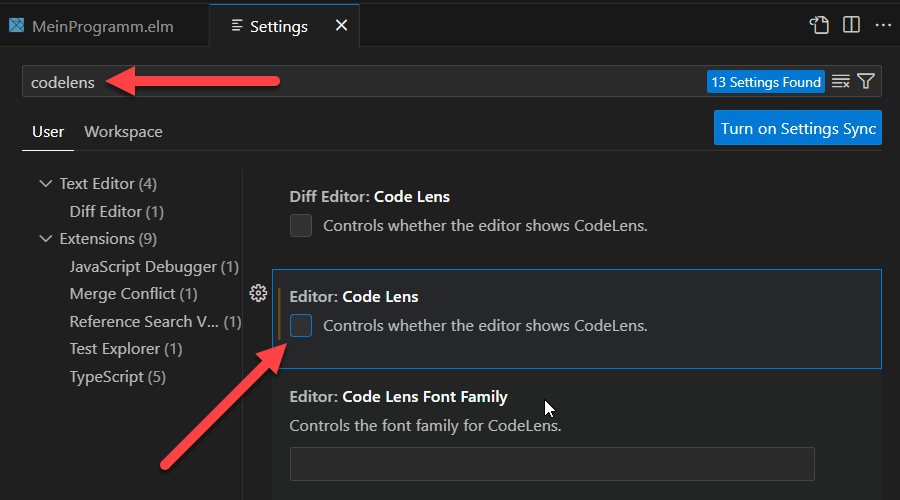
Codelens deaktivieren (optional)
VS Code kann verschiedene Hilfen und Anmerkungen zum Code anzeigen. Dies kann hilfreich sein, macht aber den Code etwas unübersichtlicher. Aktiviere oder deaktiviere es nach deinem Geschmack.

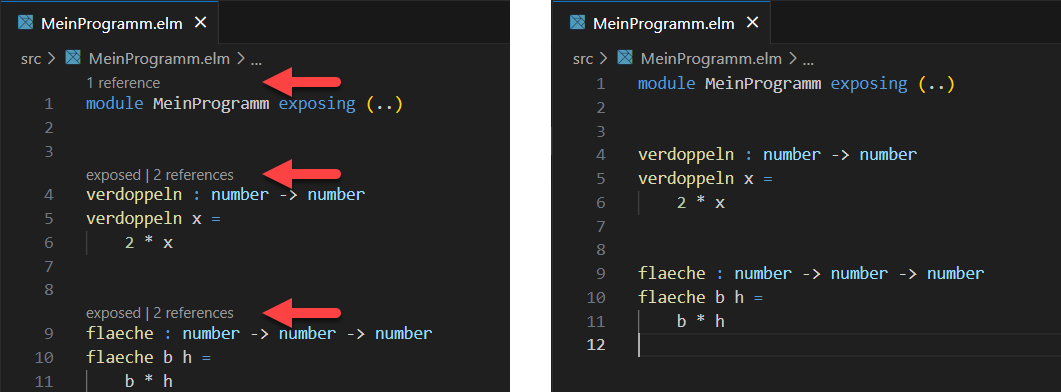
Aktiviert oder deaktiviert sieht die Darstellung in VS Code folgendermaßen aus:

Alternative Softwarelösung mit GitSCM
Git ist eine Versionsverwaltungssoftware, die wir in diesem Kapitel nicht verwenden. Allerdings bietet GitSCM eine Möglichkeit, ein lokales Terminal zu simulieren, das man auch in der Schule nutzen kann, wenn ansonsten kein Terminal zur Verfügung steht. GitSCM findest du unter git-scm.com, unter anderem auch in einer portablen Version, die ohne Installation auskommt.
Nach dem Entpacken der portablen Version müssen die beiden Dateien elm.exe
(der Elm-Compiler) und node.exe (Node.js) in das Verzeichnis usr/bin
kopiert werden.
Für den Elm-Compiler lädt man sich am besten die offizielle Version von
elm-lang.org herunter, installiert diese auf
einem Rechner, auf dem man Administratorrechte hat,
und kopiert die Datei elm.exe in das Verzeichnis usr/bin
des entpackten GitSCM-Archivs.
Für Node kann man analog vorgehen, wenn man die offizielle Version von
nodejs.org herunterlädt.
Alternativ kann man z.B. unter
https://nodejs.org/dist/v21.7.3/win-x64/node.exe
direkt die Datei node.exe herunterladen.
Elm-Programme kannst du mit einem beliebigen Texteditor schreiben und dann nach
Aufruf von git-bash.exe die Elm REPL mit dem Befehl
elm repl starten.
Alternative Softwarelösung mit VirtualBox
Falls du die Möglichkeit hast die Software VirtualBox zu nutzen, kannst du ein Linux-System mit der benötigten Software installieren. Dies ist zwar einmalig etwas Aufwand, funktioniert aber z.B. mit der Linux-Distribution Lubuntu sehr gut. Andere Distributionen funktionieren vermutlich auch gut, wurden aber von den Autoren des Kapitels nicht getestet.
Du hast damit den Vorteil, dass du dich innerhalb des virtuellen Systems frei bewegen kannst und dort auch Software installieren kannst. Nachteil ist, dass du immer das virtuelle System starten musst, um mit Elm zu arbeiten. Außerdem ist die Größe des virtuellen Systems nicht unerheblich und liegt im Bereich von mehreren Gigabyte.

